Keep Position は、ページのスクロール位置を維持したまま、フォーム送信処理やページ切替処理をできるようにする jQuery プラグインです。Ajax なんかでかっつり作り込んでらんないなぁって時に使うと便利です。
使い方
jQuery、jQuery Cookie、jQuery Utility Kit(または Keep Position)の JS ファイルを読み込みます。
DEMO
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
- <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.3.1/jquery.cookie.min.js"></script>
- <script src="jquery.utility-kit.js"></script><!-- または jquery.keep-position.js -->
以下のいづれかの方法で keepPosition() メソッドを実行すると、ページリロード後もスクロール位置が維持されたままとなります。
DEMO
- // form 要素に対し適用
- $('form').keepPosition();
-
- // a 要素に対し適用
- $('a').keepPosition();
-
- // 現在の URL でリロード
- $.keepPosition.reload();
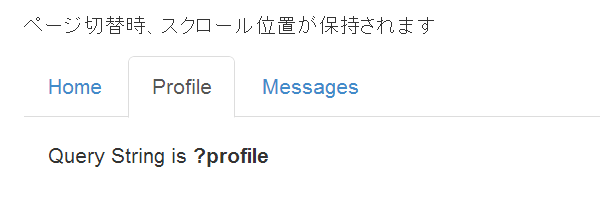
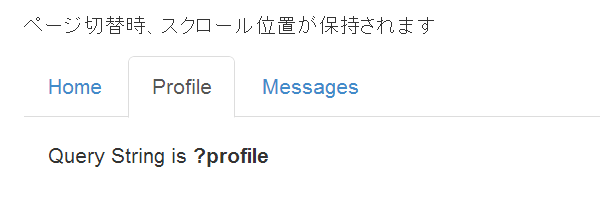
タブUIで使用する
以下のような非 Ajax ベースなタブUIの画面で使用すると便利です。
DEMO
- <ul class="nav nav-tabs">
- <li><a href="?home">Home</a></li>
- <li><a href="?profile">Profile</a></li>
- <li><a href="?message">Messages</a></li>
- </ul>
タブのリンクに対し適用します。
DEMO
- $('ul.nav-tabs a').keepPosition();

スクロールした状態でタブをクリックしてみてください。スクロール位置が維持されたままタブの切り替えが行われます。
入力フォームで使用する
情報量の多い入力フォームの一時保存機能と連動して使用すると便利です。
DEMO
- <form class="sample" action="demo.html">
- <input type="text" name="sample-val" class="form-control"/><br/>
- <input type="submit" class="btn btn-success" value="SAVE"/>
- </form>
form 要素に対し適用します。
DEMO
- $('form.sample').keepPosition();

更新処理と連動する一覧表示画面で使用する
一覧表示画面において、「選択データを iframe 対応の LightBox 系プラグインの編集画面で開き、変更/保存保存後、編集結果を一覧画面に反映」といった処理は業務システムではありがちかと思いますが、DB格納データを再取得して一覧画面へ反映といった callback 処理の記述が面倒だったりします。
一覧画面のスクロール位置を維持しながらページリロードを行うことで、これらの手間を省くことができます。
DEMO
- tableEditor.bind('table').onSave(function(){
- //keep position
- $.keepPosition.reload();
- });

ダウンロード
こちらからどうぞ。