任意のスクリプトを定期実行して、標準出力結果を Mac OS Xのメニューバーに表示してくれるアプリ「BitBar」を試してみました。
公式サイト
- matryer/bitbar: Put the output from any script or program in your Mac OS X Menu Bar
- BitBar - Put anything in your Mac OS X menu bar
活用事例
- BitBarとesaを連携してニッポーのタスクリストをOS Xのメニューバーに表示する - Tbpgr Blog
- BitBarにtrelloのcardを表示してタスク管理する - DJレモンサワーのレモン日記
- BitbarでSplatoonのフレンド状況をメニューバーに表示する - Qiita
- BitBarでRedmineのプラグインを作りました - Qiita
- BitBar と Togoo を連携して残タスク数をメニューバーに表示してみた - kakakakakku blog
対応言語
- bash
- zsh
- Ruby
- Python
- JavaScript (node)
- CoffeeScript
- Swift
- Go
- Lisp
- Perl5
- PHP
インストールと使い方
- GitHubのリリースページからzipファイルをダウンロードし、解凍後Applicationsフォルダに配置。
- 実行時に求められるプラグインフォルダの場所を適当に指定
- 実行したいスクリプトを書いてプラグインフォルダに保存、または、公開プラグインを利用。
公開プラグインを利用してみる
以下、プラグイン公開ページに行き利用したいプラグインを選んで「Add to BitBar」ボタンを押すと、プラグインフォルダにダウンロードされ実行される。
「Real CPU Usage」プラグインを使用してみる。

ツールバーにプラグインの実行結果が表示される。

「Real CPU Usage」プラグインの中身
ファイル名:real-cpu-usage.10s.sh
#!/bin/bash
# <bitbar.title>Real CPU Usage</bitbar.title>
# <bitbar.author>Mat Ryer and Tyler Bunnell</bitbar.author>
# <bitbar.author.github>matryer</bitbar.author.github>
# <bitbar.desc>Calcualtes and displays real CPU usage stats.</bitbar.desc>
# <bitbar.version>1.0</bitbar.version>
IDLE=$(top -F -R -l3 | grep "CPU usage" | tail -1 | egrep -o '[0-9]{0,3}\.[0-9]{0,2}% idle' | sed 's/% idle//')
USED=$(echo 100 - "$IDLE" | bc)
echo "CPU: $USED%"
プラグインを書いてみる
今回書いたプラグイン置き場。
ファイル名:myplugin.10s.sh
#!/bin/bash
disp1=":smile: 1つ目 | color=red"
disp2=":zzz: 2つ目 | color=green"
echo "$disp1"
echo "$disp2"
echo "---" # 以下はプルダウンで表示される
echo "CodeGrid | href=https://app.codegrid.net/"
echo "---" # これはセパレートになる
echo "絵文字 | href=http://qiita.com/koukun/items/ae673f2bae8f1525b6af"
echo "---" より上に書いた echo がツールバー部分に出力され、複数行の出力がある場合は、定期実行のタイミングで順番に切り替わる。
chmod +x myplugin.10s.sh

定期実行のタイミング
定期実行のタイミングはプラグインファイルのファイル名で指定する。
- {ファイル名}.{実行間隔}.{拡張子}
実行間隔
- 10s 10秒おき
- 1m 1分おき
- 2h 2時間おき
- 1d 1日おき
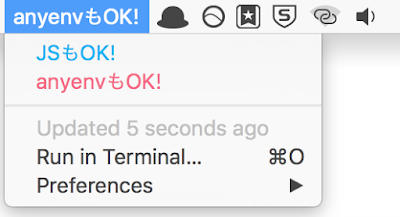
JavaScriptで書いてみる
ファイル名:jsplugin.10s.js
#!/usr/bin/env /Users/cyokodog/.anyenv/envs/ndenv/versions/v4.2.4/bin/node
console.log("JSもOK! | color=#00aaff");
console.log("anyenvもOK! | color=#ff5577");
1行目で node の実行ファイルを指定する。上記は anyenv 環境の記述。

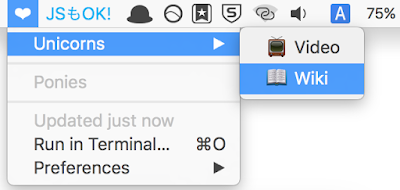
node 用の bitbar モジュールを使ってみる
npm でインストール
npm install --save bitbar
ファイル名:myplugin2.10s.js
#!/usr/bin/env /Users/cyokodog/.anyenv/envs/ndenv/versions/v4.2.4/bin/node
var bitbar = require('bitbar');
bitbar([
{
text: '❤',
color: bitbar.darkMode ? 'white' : 'red',
dropdown: false
},
bitbar.sep,
{
text: 'Unicorns',
color: '#ff79d7',
submenu: [
{
text: ':tv: Video',
href: 'https://www.youtube.com/watch?v=9auOCbH5Ns4'
},
{
text: ':book: Wiki',
href: 'https://en.wikipedia.org/wiki/Unicorn'
}
]
},
bitbar.sep,
'Ponies'
]);
JSON 形式で書けて楽。

感想
- Alfred だと有料パックじゃないとできないことができてうれしいかも
- ツールバーに実行結果がでるのがうれしいけど、全画面表示多用してるとあんまり見ず...
- npm が使えるんで楽していろいろ作れそう


