Node.js ベースで HTTP サーバを常時起動する方法を調べた。
動機
- 技術知見をカテゴリ別に書き溜めた md ファイルを、動的にマークダウンパーサーで HTML に変換し表示する Web アプリをローカルで動かしていた(以前の Mac で
- Mac にバンドルされた Apache の HTTP を使ってたけど、Apache 使いたくないのと、Node.js だったらいろいろ試せて便利そうなので、Node.js で動かすように切り替えてみようと思った
forever で HTTP サーバを動かす
forever
- foreversd/forever: A simple CLI tool for ensuring that a given script runs continuously (i.e. forever)
- Node アプリを daemon 化できる npm モジュール(ターミナル閉じても動きつづける)
- アプリが落ちた場合に自動的にアプリを再起動してくれる
- グローバルにインストール
$ [sudo] npm install forever -g
HTTP サーバを起動するアプリを書く
- 以下を server.js という名前で保存
const static = require("node-static");
const http = require("http");
const file = new static.Server("./");
http
.createServer((request, response) => {
request
.addListener("end", () => {
file.serve(request, response);
})
.resume();
})
.listen(8099); // 好きなポートを指定
HTTP サーバの実行、停止、確認
- 以下で、実行、停止、確認ができる
# 起動
forever start server.js
# 停止
forever stop server.js
# 再起動
forever restart server.js
# foreverで実行しているプロセスのリスト
forever list
# すべてのプロセスを停止
forever stopall
HTTP サーバを起動する.app ファイルを作る
Automator.app
- ワークフローを自動化できる Mac の標準アプリケーション
- 定義したワークフローを
.appファイル化し、任意のショートカットキーで実行することもできる - HTTP サーバを起動するシェルファイル(
start_http.sh)を実行する.appファイル(start_http.app)を作ってみる
start_http.sh
- 以下シェルファイルを作成
#!/bin/sh
forever start server.js
- 実行権を与える
chmod +x start_http.sh
start_http.app
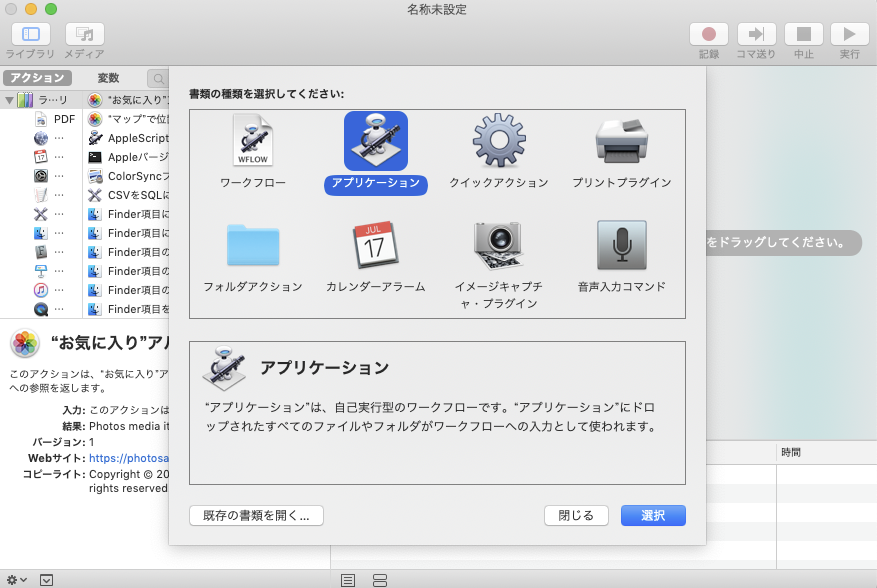
- Automator.app を起動し「アプリケーション」を選択

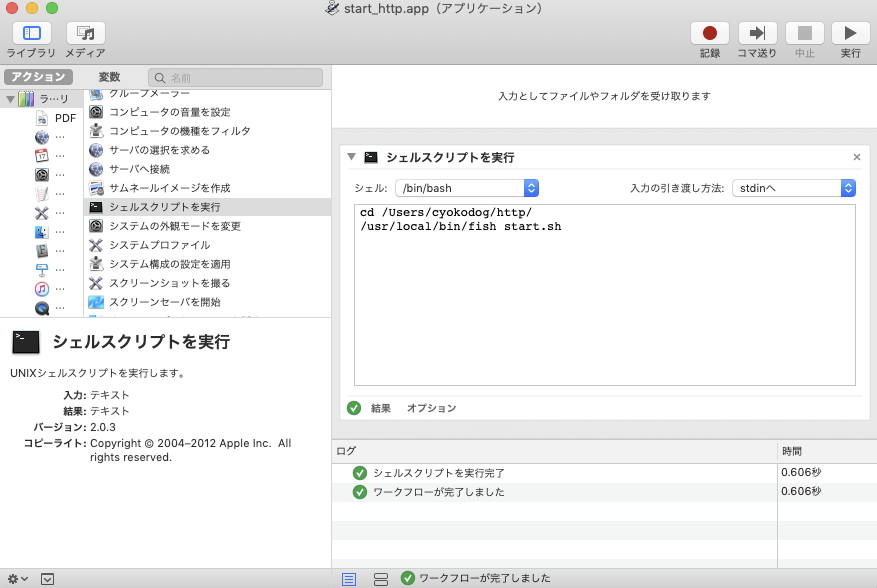
- 左メニューで「シェルスクリプトを実行」をダブルクリック
- 以下画像のように、シェルの起動コマンドを記述し
start_http.appという名前で保存
cd /Users/cyokodog/http/
/usr/local/bin/fish start_http.sh

- 生成した
start_http.appをダブルクリックすると HTTP サーバが起動する
Mac 起動時に HTTP サーバを起動する
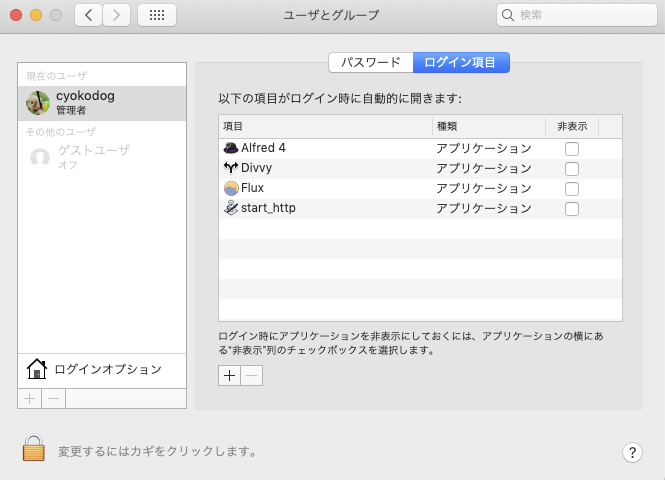
- システム環境設定 -> ユーザとグループ -> ログイン項目 で、
start_http.appを追加する

- Mac 起動時に HTTP サーバが起動するようになる

