Ex Code Prettify は、Google Code Prettify をベースとしたシンタックスハイライトを行う jQuery プラグインです。ソースコードの編集/実行をその場で行う機能や、外部 CSS / JS ファイルの動的インポート機能等を使用して、jsdo.it や jsFiddle のようなライブデモ機能を自サイトに実装することができます。
変更履歴
- v0.5.2(2014-11-17)
- 外部 css, js ファイルの読み込み指定時、それらファイルが読み込まれた後にコードが実行されるように修正しました。
- v0.5
- JavaScript のコード内で 自身のデモエリアを格納した$DEMO、API オブジェクトを格納した API という変数を参照できるようにしました。
- code / demo を横並びレイアウトで表示した際、画面幅に応じたレスポンシブレイアウトになるようにしました。
- v0.4
- IE については IE8 以上に限定されますが、編集したソースコードの localStorage への書き込み、読み出し、削除をできるようにしました。
- デモ非表示モードの際、無駄に行っていたソースコードのパースを省きました。
- 確定ボタンクリック時のコールバック処理を指定できるようにしました。
- v0.3
- v0.2
使い方
以下のよう jQuery、Google Code Prettify の JS ファイル、Ex Code Prettify の JS/CSS ファイルを読み込みます。
DEMO
- <link href="jquery.ex-code-prettify.css" type="text/css" rel="stylesheet">
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
- <script src="google-code-prettify/prettify.js"></script>
- <script src="jquery.ex-code-prettify.js"></script>
TEXTAREA または PRE 要素内にハイライト表示したいソースコードを記述します。
DEMO
- <!-- TEXTAREA Markup -->
- <textarea class="code" data-ex-code-prettify-param="{codeType:'html'}">
- <div class="container">
- <div class="page-header">
- <h1>Ex Code Prettify</h1>
- </div>
- </div>
- </textarea>
-
- <!-- PRE Markup -->
- <pre class="code" data-ex-code-prettify-param="{codeType:'html'}">
- <div class="container">
- <div class="page-header">
- <h1>Ex Code Prettify</h1>
- </div>
- </div>
- </pre>
data-ex-code-prettify-param 属性にはプラグイン実行時に適用されるパラメータを記述できます。codeType パラメータにはソースコードの種類(css, html, script, cssFile, jsFile)を指定します。
TEXTAREA または PRE 要素に対し exCodePrettify() メソッドを実行します。
DEMO
- $('.code').exCodePrettify();
通常、ソースコードの記述に Tab を使用しているとスペース8個分と深めのインデントとなってしまいますが、tabToSpace パラメータに true を指定する事でスペース4個分に置換することができます。(スペースの個数は tabToSpaceSize パラメータで変更できます。)
DEMO
- $('.code').exCodePrettify({tabToSpace:true});
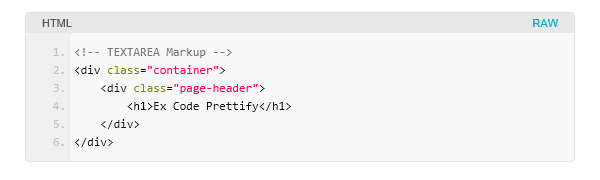
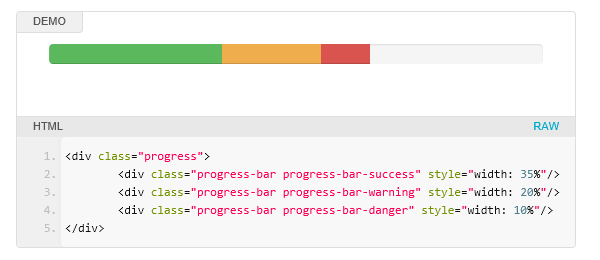
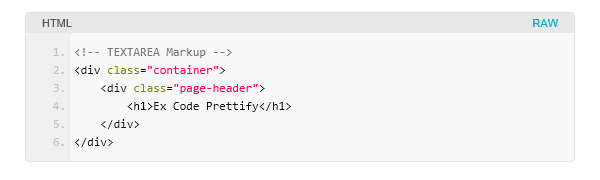
Google Code Prettify によりソースコードがハイライト表示されます。

ハイライト表示されたソースコードをそのままコピー&ペーストとすると、IE の場合「改行が反映されず行番号もコピーされてしまう」、Firefox の場合「インデントが反映されない」という問題が起きます。(Chrome の場合は問題有りません。詳細は「Google Code Prettify のかゆいとこをなんとかする jQuery プラグインを書いてみた」をご覧ください。)
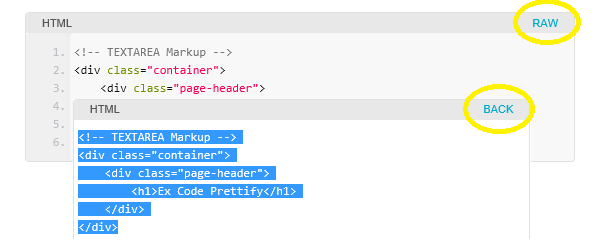
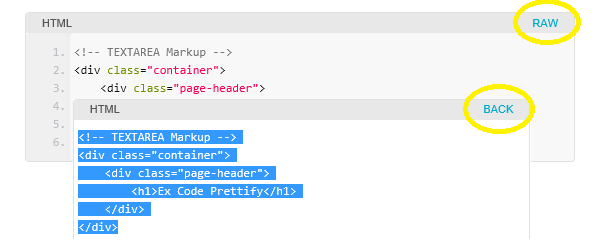
ソースコードをコピーする場合は、ヘッダ部に表示された「RAW」リンクをクリックしソースコードをプレーンテキスト形式に表示した後コピーします。

ソースコードを編集/実行する
ソースコードをその場で編集/実行することができます。まず、ソースコードを囲うコンテナ要素を記述し、クラス名を ex-code-prettify とします。
DEMO
- <!-- コンテナ要素 -->
- <div class="ex-code-prettify">
- <textarea class="code" data-ex-code-prettify-param="{codeType:'html'}">.
- <!-- ソースコード -->
- </textarea>
- </div>
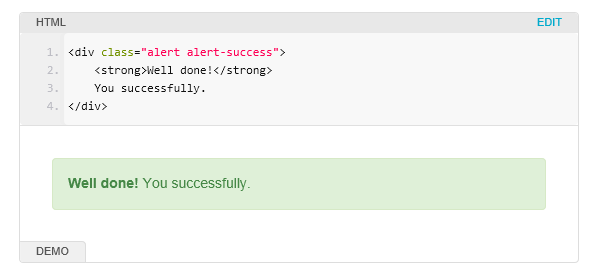
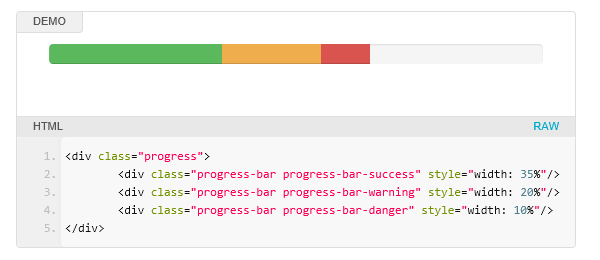
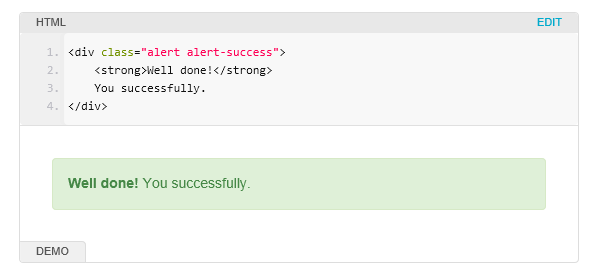
この状態で showDemo パラメータに true を指定し実行すると、ソースコードの実行結果が上部に表示されます。
DEMO
- $('.code').exCodePrettify({showDemo:true});

showCode パラメータに false を指定すると実行結果のみが表示されます。
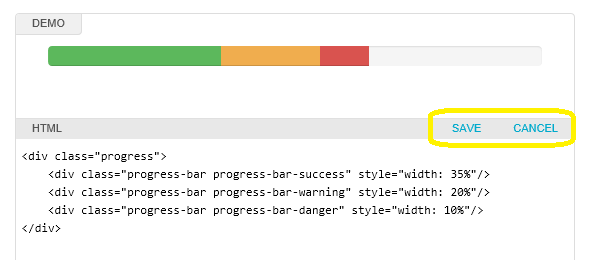
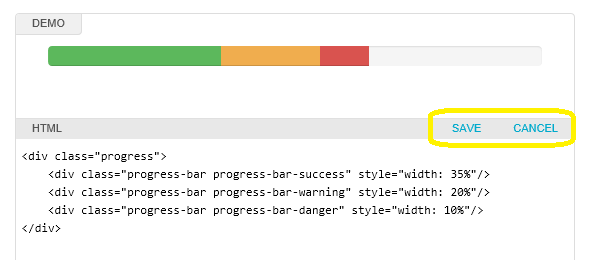
editCode パラメータに true を指定するとソースコードを編集できるようになります。EDIT リンクで編集状態にし、SAVE リンクをクリックすると変更内容が確定されデモが実行されます。変更内容を取り消す場合は CANCEL リンクをクリックします。

TEXTAREA 内でソースコードを編集する際は、Tab キーによるインデントが可能です(IE8以下は未対応)。また、Behave.js を併用することで [範囲選択 + Shift + Tab] でインデント削除、4 Tab インデント置換、簡易的なコード補完機能が有効になります。
Behave.js を使用する場合はまず、behave.js を読み込みます。
DEMO
- <script src="behave/behave.js"></script>
次に behaveJS パラメータに true を指定します。
DEMO
- $('.code').exCodePrettify({
- showDemo : true,
- editCode : true,
- behaveJS : true
- });
レイアウトを変更する
コンテナ要素に特定のクラス名を付与することで、レイアウトを変更することができます。demo-bottom クラスを付与するとデモ領域がソースコードの下に表示されます。
DEMO
- <!-- コンテナ要素 -->
- <div class="ex-code-prettify demo-bottom">
- <textarea class="code" data-ex-code-prettify-param="{codeType:'html'}">.
- <!-- ソースコード -->
- </textarea>
- </div>

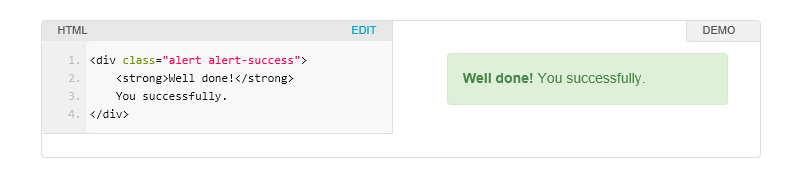
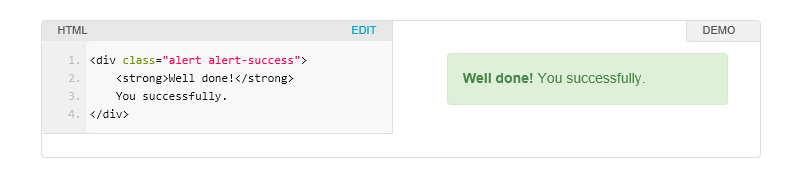
demo-right で右側に表示されます。(window幅が 768px 以上の場合のみ)

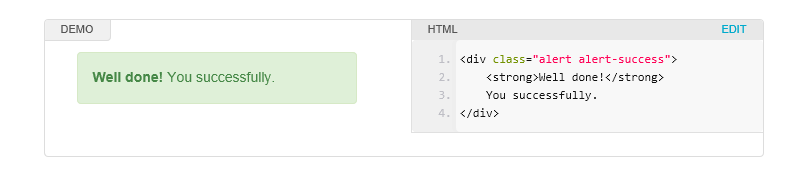
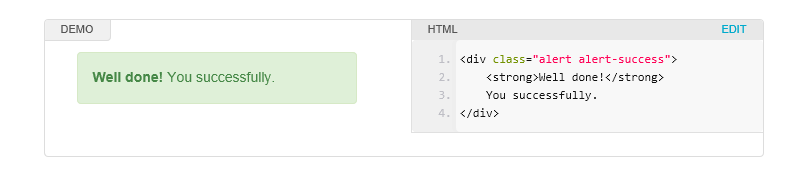
demo-left で左側に表示されます。(window幅が 768px 以上の場合のみ)

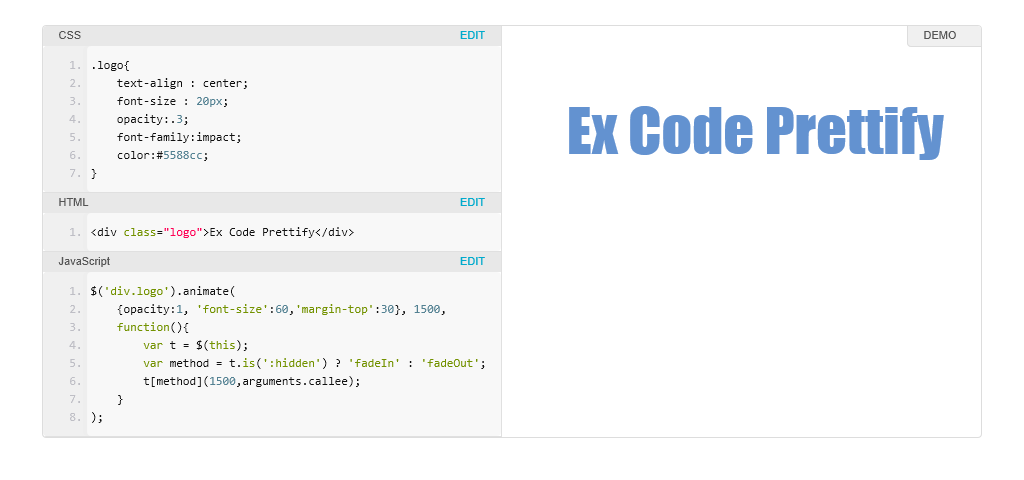
複数のソースコードを1つのデモとして実行する
同一コンテナ内に複数のソースコード記述した場合、それぞれの実行結果は1つのデモ領域に対し適用されます。
DEMO
- <div class="ex-code-prettify demo-right">
- <textarea data-ex-code-prettify-param="{codeType:'css'}">...
- <textarea data-ex-code-prettify-param="{codeType:'html'}">...
- <textarea data-ex-code-prettify-param="{codeType:'script'}">...
- </div>

この例の場合、JavaScript によるエフェクト処理がいきなり始まってしまうので、ユーザの任意のタイミングで実行できるようにしてみます。
まず JavaScript の autoRun パラメータに false を指定し、デモの自動実行を抑止します。
DEMO
- <textarea data-ex-code-prettify-param="{codeType:'script', autoRun:false}">...
次にユーザが任意のタイミングでデモの実行/リセットができるように showRunButton/showResetButton パラメータに true を指定します。
DEMO
- $('.code').exCodePrettify({
- showRunButton : true,
- showResetButton : true,
- showDemo : true,
- editCode : true
- });
RUN / RESET リンクが表示され、任意のタイミングでデモの実行/リセットができるようになります。

外部ファイルを読み込む
codeType パラメータに cssFile , jsFile を指定し、対象ファイルの絶対パス又は相対パスを記述すれば *.css , *.js ファイルを動的に読み込むことができます。
DEMO
- <textarea data-ex-code-prettify-param="{codeType:'cssFile'}">
- jquery.ex-inplace-editor/jquery.ex-inplace-editor.css
- </textarea>
-
- <textarea data-ex-code-prettify-param="{codeType:'jsFile'}">
- jquery.ex-inplace-editor/jquery.ex-inplace-editor.js
- </textarea>
一つの TEXTAREA に対し改行区切りで複数のファイルを記述することができます。
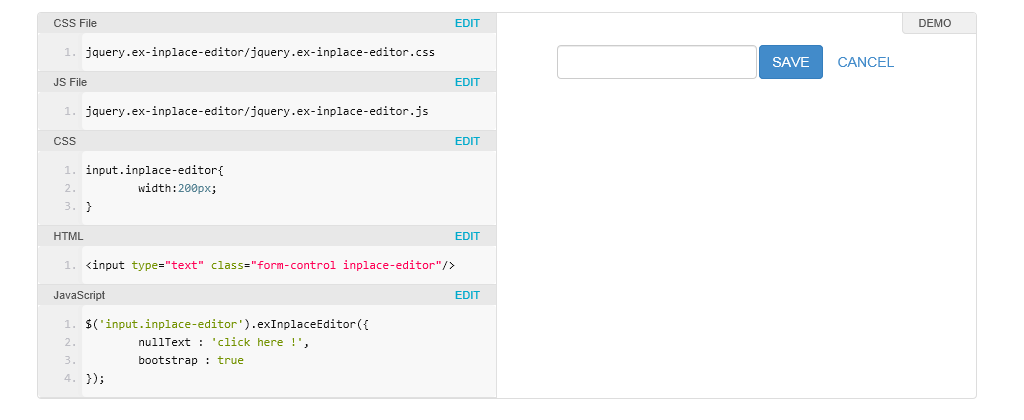
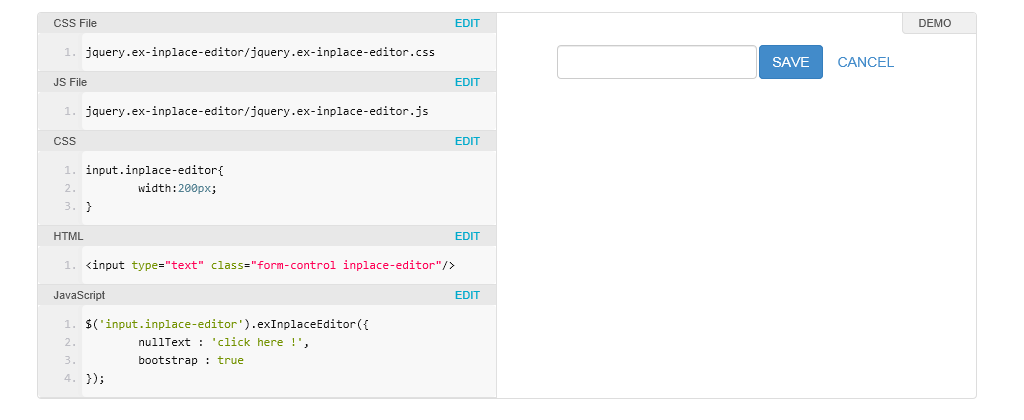
以下例では in-place-editor(値をその場で編集する機能)の jQuery プラグインを動的に読み込み実行しています。

独自のデザインにする
デモ領域には demo-area クラス、実行ボタンには run-button クラス、リセットボタンには reset-button クラスを付与しておき、コンテナ要素に ex-code-prettify クラス以外のクラス名を付与しておけば、独自のデザインで表示することができます。
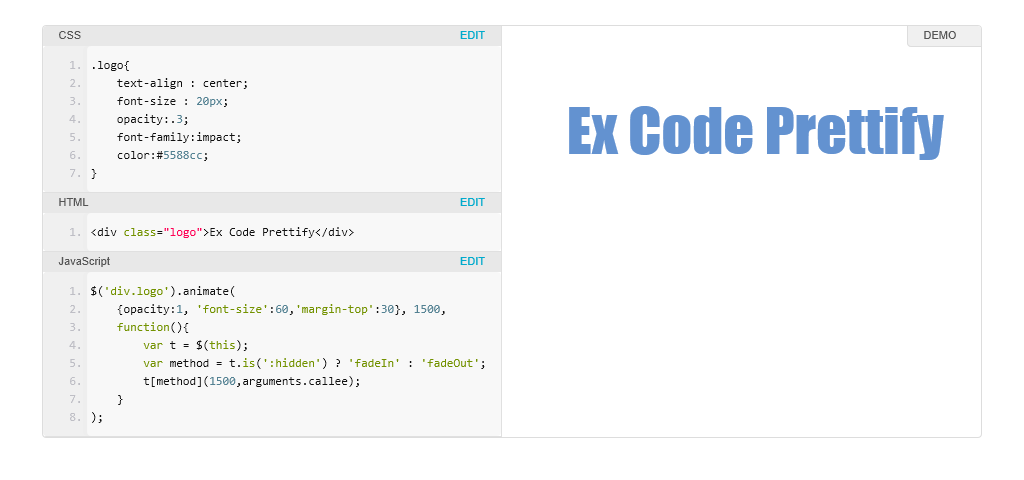
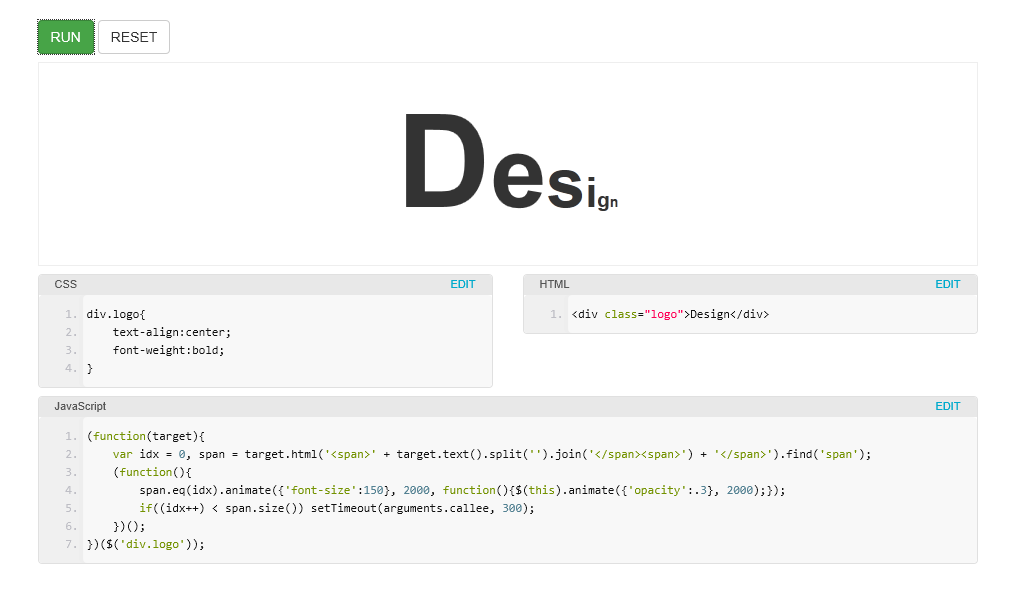
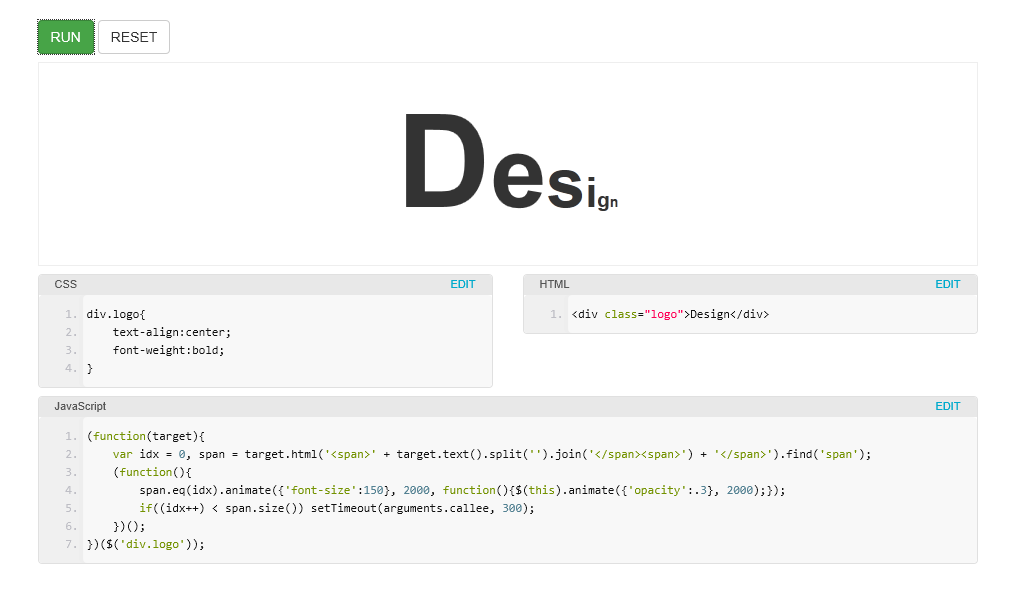
例えば、Bootstrap3 を読み込んでおき以下のよう記述すれば、JavaScript の表示領域のみ広くとったレスポンシブなレイアウトとして表示することができます。
DEMO
- <style>
- div.demo-contents .row > *{
- margin-bottom:8px;
- }
- div.demo-contents div.demo-area{
- padding:8px;
- border:solid 1px #eee;
- }
- </style>
- <div class="demo-contents">
- <div class="row">
- <div class="col-md-12">
- <button type="button" class="run-button btn btn-success">RUN</button>
- <button type="button" class="reset-button btn btn-default">RESET</button>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <div class="demo-area"></div>
- </div>
- </div>
- <div class="row">
- <div class="col-md-6">
- <textarea class="code" data-ex-code-prettify-param="{codeType:'css'}"></textarea>
- </div>
- <div class="col-md-6">
- <textarea class="code" data-ex-code-prettify-param="{codeType:'html'}"></textarea>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <textarea class="code" data-ex-code-prettify-param="{codeType:'script',autoRun:false}"></textarea>
- </div>
- </div>
- </div>
container パラメータにはコンテナ要素を指定します。
DEMO
- $('textarea.code').exCodePrettify({
- container : 'div.demo-contents',
- showDemo : true,
- editCode : true,
- behaveJS : true
- });

編集したソースコードを localStorage に保存する
IE については IE8 以上に限定されますが、以下パラメータの指定で編集したソースコードの localStorage への書き込み、読み出し、削除ができます。
- autoSaveToStorage
- true を指定すると SAVE リンクをクリックしたタイミングで、ソースコードが localStorage に保存されます。
- autoLoadFromStorage
- true を指定するとページ読み込み時、localStorage に保存されたソースコードが自動で読み込まれます。
- clearStorage
- true を指定するとページ読み込み時、localStorage に保存されたソースコードを削除します。
- savePrefix
- local storage 保存キーのプレフィックスを指定します。
また、API オブジェクトを経由し以下メソッドを実行することで、任意のタイミングで上記と同様の処理をすることもできます。
DEMO
- // local storage 保存コードの削除
- clearStorage: function(prefix){
-
- // コードの local storage への保存
- saveCodeToStorage : function(prefix){
-
- // local storage 保存コードの取得
- getCodeFromStorage : function(prefix){
-
- // local storage 保存コードのロード
- loadCodeFromStorage : function(prefix){
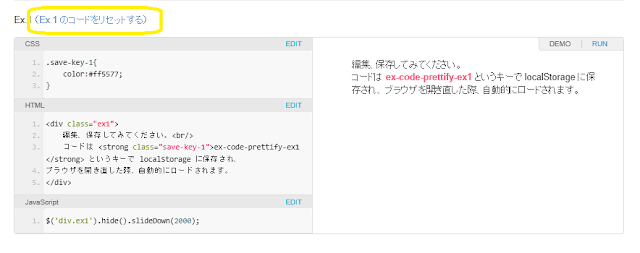
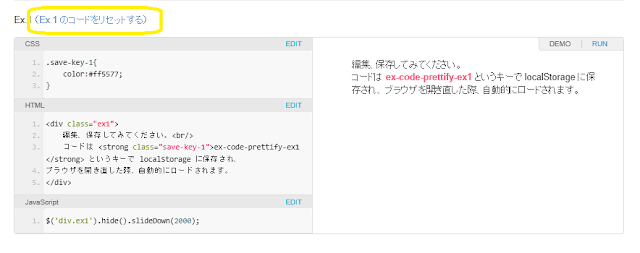
以下例では、localStorage への保存、読み出しを自動で行い、自前で用意したリセットリンクをクリック時に、clearStorage() メソッドを使用し保存したソースコードを削除しています。
DEMO
- var api = $('.code').exCodePrettify({
- api : true,
- autoSaveToStorage : true,
- autoLoadFromStorage : true,
- savePrefix : 'demo',
- showDemo : true,
- editCode : true
- });
- $('a.code-reset').on('click', function(){
- api.clearStorage();
- location.reload();
- return false;
- });

$DEMO で自身のデモエリアを参照する
1つのページに複数のデモエリアがある場合、自身のデモエリアの要素を取得するようにする配慮が必要です。

$DEMO.find( element ) と記述することで自身のデモエリアの要素を参照できるようになります。(グローバル空間は汚染されてません)

API を参照する
API という変数名で API オブジェクトを参照することができます。(グローバル空間は汚染されてません)
DEMO
- //自身のコードを取得
- var code = API.getCode();
-
- //デモエリアに pre を生成
- var pre = $DEMO.html('<pre/>').find('pre');
-
- //pre にコードをセットし fade で表示
- pre.text(code).hide().fadeIn(3000, function(){
-
- // fade が完了したらデモを再実行
- API.runDemo();
- });
パラメータ
プラグイン実行時、下記パラメータを指定できます。
DEMO
- defaults : {
- api : false, // true の場合 api オブジェクトを返す。
- prettyClass : 'linenums', // linenums を指定すると行番号が表示される。
- title : '', // コードのヘッダタイトルを指定。
- codeTypeTitle : { // title パラメータ未指定時に設定されるコードのヘッsダタイトル。
- css : 'CSS',
- html : 'HTML',
- script : 'JavaScript',
- jsFile : 'JS File',
- cssFile : 'CSS File'
- },
- editCode : false, // true でコードの編集が可能になる。
- tabIndent : true, // true でコード編集時 Tab キーによるインデントが可能になる。
- tabToSpace : false, // true で Google Code Prettify によるコード表示時、Tab をスペースに置換する。
- tabToSpaceSize: 4, // tabToSpace が true 時に置換するスペースの数を指定。
-
- behaveJS : false, // true で Behave.js を有効にする。
- behaveJSParam : { // Behave.js の初期パラメータ。
- textarea: null,
- replaceTab: true,
- softTabs: true,
- tabSize: 4,
- autoOpen: true,
- overwrite: true,
- autoStrip: true,
- autoIndent: true,
- fence: false
- },
-
- codeType : '', // "css","html","script","jsFile","cssFile" のいずれかを指定。
- autoRun : true, // true でデモを自動実行する。
- container : '.ex-code-prettify', // デモ、コードのコンテナ要素のセレクタを指定。
- codeArea : 'div.code-area', // コードの出力先要素のセレクタを指定。
- demoArea : 'div.demo-area', // デモの出力先要素のセレクタを指定。
- editLabel : 'EDIT', // 編集ボタンのラベル。
- saveLabel : 'SAVE', // 編集内容の確定ボタンのラベル。
- cancelLabel : 'CANCEL', // 編集内容の取り消しボタンのラベル。
- rawLabel : 'RAW', // プレーン表示モードボタンのラベル。
- backLabel : 'BACK', // プレーン表示モードから戻るボタンのラベル。
- demoLabel : 'DEMO', // デモコンテンツのタイトルラベル。
- showRunButton : false, // true でデモ実行ボタンが表示される。
- runButton : '.run-button', // デモ実行ボタンのセレクタを指定。
- runLabel : 'RUN', // デモ実行ボタンのラベル。
- showResetButton : false, // true でデモリセットボタンが表示される。
- resetButton : '.reset-button', // デモリセットボタンのセレクタを指定。
- resetLabel : 'RESET', // デモリセットボタンのラベル。
- adjustEditorHeight : true, // true で編集モード時のテキストエリアの高さを自動調整する。
- showCode : true, // true でコードを表示する。
- showDemo : false, // true でデモを表示する。
- autoSaveToStorage : false, // true でコードを local storage に自動保存する。
- autoLoadFromStorage : false, // true で local storage 保存コードの自動ロードする。
- clearStorage : false, // true で local storage 保存コードの自動削除する。
- savePrefix : '', // local storage 保存キーのプレフィックスを指定。
- onSave : function(api){} // 確定ボタンクリック時のコールバック処理を指定。
- },
API
API オブジェクトを使用し、下記メソッドを実行できます。
DEMO
- // config の取得
- getConfig : function(){
-
- // json 形式の独自データ属性 の取得
- getJsonData : function(target,name){
-
- // 特定パラメータの取得
- getParam : function(name){
-
- // プラグイン適用オブジェクトの取得
- getTarget : function(){
-
- // 編集モードへの切り替え
- editMode : function(){
-
- // 表示モードへの切り替え
- viewMode : function(){
-
- // デモの実行
- runDemo : function(){
-
- // デモのリセット
- resetDemo : function(){
-
- // コード種別の取得
- getCodeType : function(){
-
- // コードの取得
- getCode : function(){
-
- // 全てのコードの取得(json形式)
- getAllCode : function(){
-
- // local storage 保存コードの削除
- clearStorage: function(prefix){
-
- // コードの local storage への保存
- saveCodeToStorage : function(prefix){
-
- // local storage 保存コードの取得
- getCodeFromStorage : function(prefix){
-
- // local storage 保存コードのロード
- loadCodeFromStorage : function(prefix){
API オブジェクトの取得方法
API オブジェクトは以下の方法で取得することができます。
data() メソッドで取得
DEMO
- var api = $(target).exCodePrettify().data($.ex.codePrettify.id);
API パラメータを指定して取得
DEMO
- var api = $(target).exCodePrettify({api:true});
ダウンロード
MIT ライセンスです。こちらからどうぞ。