mailto:~ と記述されたリンク要素をクリックするとメールクライアントの作成フォームが起動されるのはご存知でしょうか?Web メールが主流な昨今あまり見かけなくなりましたが、宛先や本文を指定することでメールテンプレートとしも利用できるので、企業内システムなどで活用すると結構便利かと思います。
Mailto は、そんな mailto リンク機能を利用しやすくする jQuery プラグインです。
jQuery Sitekit の一機能として、もしくは単独の jQuery プラグインとして使用することができます。
使い方
jQuery、Mailto(または jQuery Sitekit)の JS ファイルを読み込みます。
DEMO
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
- <script src="jquery.mailto.js"></script>
to, cc, bcc, subject, body パラメータを指定(省略可)し、$.mailto() メソッドを実行すると mailto:~ の URL が取得できます。
DEMO
- var url = $.mailto({
- to : 'hoge.to@fuga.co.jp',
- cc : 'hoge.cc@fuga.co.jp',
- bcc : 'hoge.bcc@fuga.co.jp',
- subject : 'title',
- body : 'text'
- });
上記例では以下のような URL が取得できます。
DEMO
- mailto:hoge.to@fuga.co.jp?cc=hoge.cc%40fuga.co.jp&bcc=hoge.bcc%40fuga.co.jp&subject=title&body=text
URL を割り当てたいリンク要素が存在してる場合は、対象要素を選択後 mailto() メソッドを実行します。
DEMO
- $('a.mailto').mailto({
- to : 'hoge.to@fuga.co.jp',
- cc : 'hoge.cc@fuga.co.jp',
- bcc : 'hoge.bcc@fuga.co.jp',
- subject : 'title',
- body : 'text'
- });
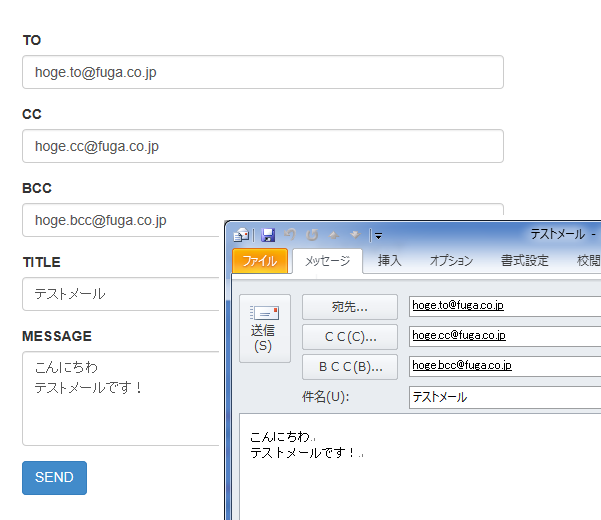
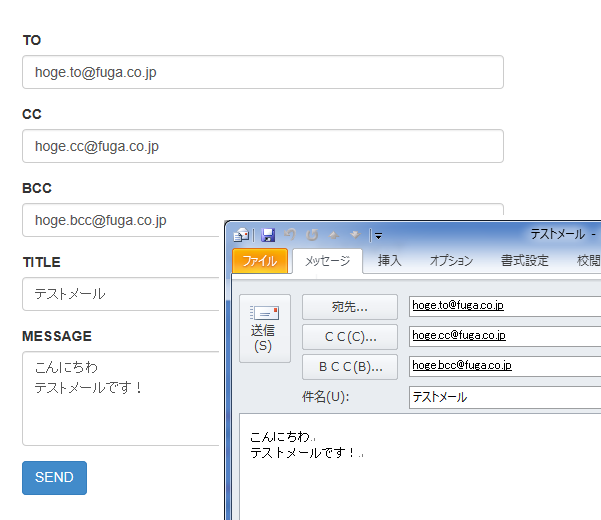
$.mailto.call() メソッドを実行することで、直接、メールフォームを起動することもできます。
DEMO
- $('button.send').on('click', function(){
- $.mailto.call({
- to : $('input.to').val(),
- cc : $('input.cc').val(),
- bcc : $('input.bcc').val(),
- subject : $('input.title').val(),
- body : $('textarea.message').val()
- });
- });

ダウンロード