ソースコードをかっこよく表示してくれる JavaScript ライブラリ「Google Code Prettify」。巷では高機能な「SyntaxHighlighter」におされ気味ではありますが、シンプル仕様で見た目もかっこよくて好みです。今回はちょっと手を加えて使い勝手の方を少し改善してみました。
[Ex Code Prettify] その場で編集/実行できるシンタックスハイライター jQuery プラグイン
かっこいい「Google Code Prettify」
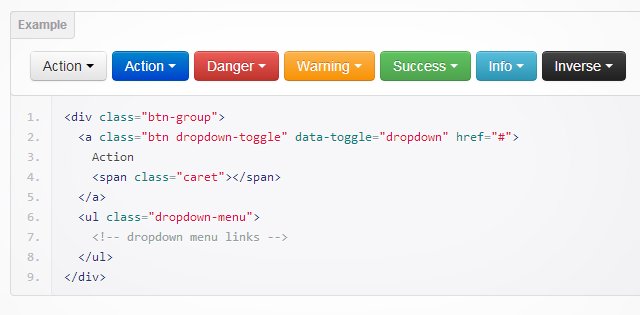
大人気の見た目系フレームワーク「Twitter Bootstrap」ですが、本家サイトに掲載されてるソースコードは「Google Code Prettify」を使用してるようです。かっこいいですね!

Google Code Prettify 自体は昔からありますが、Bootstrap のおかげで再評価されてるような気がします。
preタグのclassに、prettyprint linenums を入れましょう。 これが超かっこいい!!コードを見せるならこれがよさそうですね!
超便利!Twitter BootstrapでさくさくWeb開発 – Asial Blogbootstrap のシンタックスハイライトいいなって思って、何を使っているのかを調べてみたら「google-code-prettify」というものが使われている事が分かったので設定してみた。
a-blog cms で google-code-prettify を利用する方法 – kazumich.logiPhoneのテーマづくりの参考にTwitter Bootstrapのページを見ていたら このコードハイライト、カッケー! 私もかっこよくて見やすいコードハイライトを求めてSynatx Highlighterを入れたりしてましたが、どうもそれとは違う。 調べてみたら、Googleが提供している「Google-Code-Prettify」というヤツだとわかりました。
シンプルでカッチョイイスタイルなコードハイライトを実現する「Google-Code-Prettify」- けんけんこむ
いろんなテーマを作られてる方もいるようです。すばらしい!

tomorrow-theme や Hemisu など、個人的に気に入っている vim のカラースキームを google-code-prettify 向けに移植してみたものになります。(完全移植とはいきませんでしたが・・・)
google-code-prettify 用のテーマを公開しました – jmblog.jp
Bootstrap と一緒に使用する場合は、CSS の補正が必要とのことです。
Twitter Bootstrapで使用する場合、ダウンロードしたままのCSSでは表示が期待通りにはなりませんでした。 色々調べてみると、prettify.cssの内容がTwitter Bootstrapではよろしくないとの事。 バージョンにもよると思いますが、うまく表示されないはprettify.cssを以下の通りに入れ替えて下さい google-code-prettify – Greenapple-room
「Google Code Prettify」のかゆいとこ
という訳でルックスに関しては申し分ない「Google Code Prettify」ですが、かゆいとこもあります。
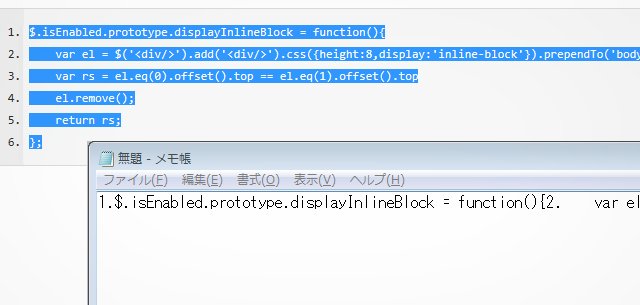
「ブログに掲載されたコードをコピペして流用したい」なんてことはよくあるかと思いますが、IE でこれをすると以下のように「改行されなかったり」「行番号もコピーされちゃったり」と悲しいことになります。(Firefox の場合はインデントが付きません。Chrome は問題なし。)

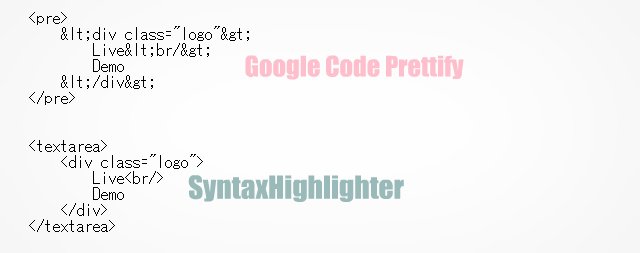
PRE 要素にコードを記述するので当然と言えば当然ですが、”<” とか “>” をエスケープする必要があります。「SyntaxHighlighter」だと TEXTAREAを使えるのでエスケープ不要で楽です。

ちなみに Markdown で書くと自動的にエスケープされます。(Markdown 良いですね)
jQuery でラップして「かゆいとこ」を何とかしてみる
- コピペがうまくできない件
- 表示をハイライト加工される前の状態に、切り替えられるようにしました。この状態でコピーすれば問題ありません。
- コードのエスケープがめんどい件
- 「SyntaxHighlighter」のように TEXTAREA でも使用できるようにしました。
使い方
GitHub からソース一式をダウンロードします。
必要なファイルを読み込みます。
PRE か TEXTAREA でコードを書きます。HTML,CSS,JavaScript のいずれかをクラス名にするとコードの見出しとして表示されます。
exCodePrettify() メソッドを実行します。
Row ボタンもしくはコード部分のダブルクリックで、ハイライト前のコードへ表示を切り替えることができます。
さらなる拡張
暇があったらこんな事もしてみたいです。
- コードのその場で編集/実行機能
- 特定行のハイライト指定
- 開始行の指定
- WordPress プラグイン化
1 は jsdo.it みたいな機能の事で以前プラグイン化してるので、この実装を取り込めばさほど難しくないかと思います。ブログには書いていませんが、外部ファイルのインクルード機能とかもあるので、結構便利かもしれません。
2,3 は「SyntaxHighlighter」にある機能ですね。こっちは今のところそれ程必要性を感じてないので、よっぽど暇じゃないとやらないかもしれません。 4 も気が向いたらやるかもです。


