OGP ってご存知でしょうか?Open Graph Protocol の略で、「このウェブページは、こんな内容です」ということをプログラムに対し正しく伝達するための仕様だそうです。どんな時に活用されるかというと、Facebook や Google+ 等で OGP が記述されたページがシェアされた際、この OGP の情報をもとにフィードに表示する画像やコンテンツの概要を載せてくれるようになります。
Web ページを OGP に対応させる方法
OGP に対応させる方法は簡単で、対象となる Web ページに対し
- head タグに prefix 属性を記述する
- head タグ内に meta タグを記述する
のみです。
head タグに prefix 属性を記述
以下のよう head タグに prefix 属性を記述します。
DEMO
- <!DOCTYPE html>
- <html lang="ja">
- <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
head タグ内に meta タグを記述
同様に head タグ内に meta タグを記述します。
DEMO
- <meta property="og:type" content="blog">
- <meta property="og:site_name" content="CYOKODOG">
- <meta property="og:title" content="大人だけど全力で「7人の悪魔超人編」の絵を描いてみた">
- <meta property="og:description" content="キン肉マンの「7人の悪魔超人編」の絵を全力で描いてみました!">
- <meta property="og:url" content="http://www.cyokodog.net/blog/sketch-akuma-cyoojin/">
- <meta property="og:image" content="http://lh4.googleusercontent.com/JXurra1m9PY/s400/IMG_1977.png">
- <meta property="og:locale" content="ja_JP">
- <meta property="fb:admins" content="100001731701653" />
- og:type
- ウェブページが何のページであるか(必須)
- 例:blog,article,website
- og:site_name
- og:title
- og:description
- og:url
- og:image
- og:emailまたはog:phone_number
- og:locality
- og:latitude,og:longitude
- 経度緯度での位置情報
- 例:37.416343,-122.153013
- og:country-name
- og:locale
- 翻訳言語
- 日本語しかサポートしてない場合は ja_JP を指定
- fb:admins
Facebook のユーザ ID の確認方法1
fb:admins 属性には Facebook のユーザ ID を指定します。
Facebook のユーザ IDは http://graph.facebook.com/<ユーザー名> にアクセスすると表示される JSON データの中身から確認することができます。
例えばユーザ名が cyokodog.net なら http://graph.facebook.com/cyokodog.net にアクセスし JSON データを表示させます。
DEMO
- {
- "id": "100001731701653", ← Facebook ユーザ ID
- "first_name": "\u5927\u5178",
- "gender": "male",
- "last_name": "\u68ee",
- "link": "https://www.facebook.com/cyokodog.net",
- "locale": "ja_JP",
- "name": "\u68ee \u5927\u5178",
- "username": "cyokodog.net"
- }
データ内の ID の部分が Facebook ユーザ ID になります。
Facebook のユーザ ID の確認方法2
もう1つの方法として、Facebook のプロフィール写真をクリックし写真が拡大表示された時の URL から読み取る方法があります。
写真をクリックすると以下のような URL になります。
DEMO
- https://www.facebook.com/photo.php?fbid=715746248493092&set=a.148489785218744.33077.100001731701653&type=1&theater
この URL のドット(.)で区切られた末尾の数字の連番が Facebook ユーザ ID にあたります。
上記例では 100001731701653 になります。
画像サイズの注意
og:image 属性に指定する画像サイズは 200 × 200 以上でないと OGP が正しく適用されませんので注意が必要です。
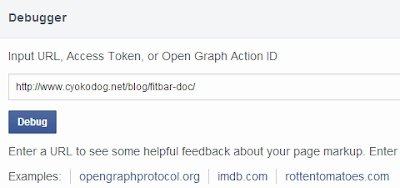
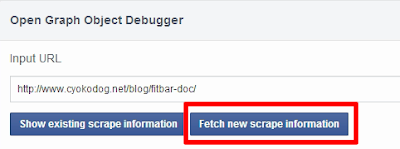
OGP が正しく適用されてるかどうかを確認するには以下 URL にアクセスします。
https://developers.facebook.com/tools/debug/

調べたいページの URL を入力し DEBUG ボタンを押すと結果が表示されます。
例えば画像サイズが小さすぎる場合は以下のように表示されます。

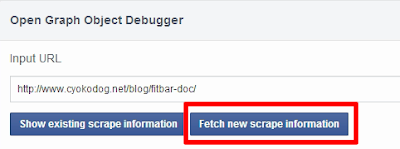
キャッシュの注意
OGP のあるページを一旦シェアするとキャッシュが残ります。
そのため前述のように小さい画像を割り当ててしまい、後から修正してもキャッシュが適用されてしまい修正が反映されません。
キャッシュをクリアするには前述の確認ページに表示される「Fetch new scrape information」ボタンをクリックします。

WordPress で OGP に対応する方法
WordPress で OGP を出力する場合は、表示してるページに応じ出力する meta データの内容を切り替えるようにします。
以下ソースを WpORG.php という名前でテーマフォルダに保存します。
DEMO
- <?php
- class WpOGP {
-
- private $defaults = array(
- 'fb:admins' => '',
- 'og:locale' => 'ja_JP',
- 'og:site_name' => '',
- 'og:image' => '',
- 'og:type' => 'blog',
- 'og:description' => '',
- 'og:title' => '',
- 'og:url' => '',
- 'defaultImage' => '',
- 'descriptionSize' => 100
- );
-
- private $params;
-
- function extend($a, $b) {
- $r = array();
- foreach($a as $k=>$v) {
- $r[$k] = $v;
- }
- foreach($b as $k=>$v) {
- $r[$k] = $v;
- }
- return $r;
- }
-
- function __construct($args) {
- global $post;
- $args = $this->extend($this->defaults, $args);
- //サイト情報を設定
- $args['og:site_name'] = get_bloginfo('name');
- $args['og:description'] = get_bloginfo('description');
- $args['og:title'] = get_bloginfo('name');
- $args['og:url'] = get_bloginfo('url');
- //個別ページの場合、個別の記事情報を設定
- if (is_singular()){
- $args['og:description'] = mb_substr(
- strip_tags($post->post_excerpt ? $post->post_excerpt : $post->post_content),
- 0,
- $args['descriptionSize']
- );
- $args['og:title'] = $post->post_title;
- $args['og:url'] = get_permalink($post->ID);
- }
- //表示画像をカスタムフィールド、アイキャッチ、本文画像の優先順位で決定
- $args['og:image'] = $args['defaultImage'];
- if (is_singular()){
- $eyecatch = post_custom('eyecatch');
- if($eyecatch != ''){
- $args['og:image'] = $eyecatch;
- }
- else
- if (has_post_thumbnail()){
- $image = wp_get_attachment_image_src(
- get_post_thumbnail_id(),
- 'full'
- );
- $args['og:image'] = $image[0];
- }
- else
- if ( preg_match( '/<img.*?src=(["\'])(.+?)\1.*?>/i',
- $post->post_content, $matchText ) && !is_archive()) {
- $args['og:image'] = $matchText[2];
- }
- }
- //ピカサの画像の場合は画像サイズを800pxに設定
- if(preg_match( '/\.googleusercontent\./i', $args['og:image'])){
- $args['og:image'] = str_replace('/s144/', '/s800/', $args['og:image']);
- $args['og:image'] = str_replace('/s288/', '/s800/', $args['og:image']);
- }
- $this->params = $args;
- }
-
- function getMeta($args=array()){
- global $post;
- $args = $this->extend($this->params, $args);
- $args['og:site_name'] = esc_attr($args['og:site_name']);
- $args['og:description'] = esc_attr($args['og:description']);
- $args['og:title'] = esc_attr($args['og:title']);
- $args['og:url'] = esc_url($args['og:url']);
- $args['og:image'] = esc_url($args['og:image']);
- //マークアップを返す
- ob_start();
- foreach($args as $key => $value){
- if(strpos($key, ':')){
- printf('<meta name="%1$s" content="%2$s" />'."\n", $key, $value);
- }
- }
- return ob_get_clean();
- }
- }
- ?>
og:image 属性の値については、カスタムフィールドに eyecatch という名前で画像 URL が指定されてた場合、そちらが優先されるようにしてます。
また、前述のとおり画像サイズが 200×200 以上必要ですので、ピカサや Google+ の画像リンクで小さい画像サイズを指定してる場合は、強制的に 800px サイズの画像 URL に置換されるようにしています。
functions.php に以下を記述し、OGP メタ情報を出力するようにします。
DEMO
- function WpOGP_put_meta(){
- if (!is_admin()) {
- require_once('WpOGP.php');
- $ogp = new WpOGP(array(
- 'fb:admins' => '100001731701651',
- 'defaultImage' => 'http://lh4.googleusercontent.com/JXurra1m9PY/s400/IMG_1977.png'
- ));
- echo $ogp->getMeta();
- }
- }
- add_action('wp_head', 'WpOGP_put_meta');
この例では、Facebook ユーザ ID 、デフォルト画像 URL の値を固定にしてますが、テーマ設定用の管理画面を設け、管理画面から自由に変更できるようにすると便利かと思います。
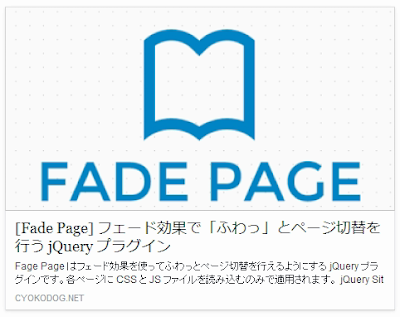
本ブログのOGP 対応のビフォアー/アフター
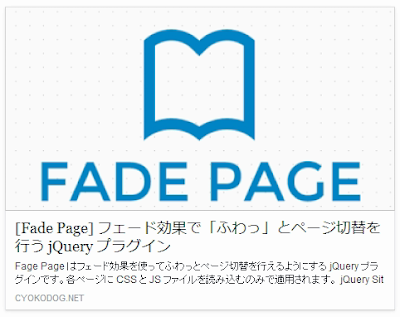
jQuery プラグインの紹介ページ を Facebook にシェアした時、
OGP 対応前は以下のように関係ない画像が表示されてしまいました。

OGP 対応後は、記事中で使用してるアイキャッチ画像が表示されるようになりました。

参考にしたサイト
以下のサイトを参考にさせていただきました。ありがとうございました。
追記:下記サイトおすすめです。この記事書く前に知りたかったー
ダウンロード
こちらからダウンロードできます。