Hash Contents は タブ、アコーディオン、ツリービュー、TOC 形式等で location.hash の変化に応じ表示コンテンツを切り替えることのできる jQuery プラグインです。
変更履歴
- v0.4.1
- 以下理由で useHash パラメータが false で且つ、内部保持してるカレント hashID と location.hash 値が一致した場合、location.hash 値をクリアするようにしました。
- useHash パラメータに false を指定すると、自動生成されるナビゲーションリストのクリック時、location.hash 値が変更されなくなる(ブックマークに location.hash を含ませたくない場合に有効)。
一方で利便性を保つため、外部サイトからのリンクで www.hoge.com#demo1 のように location.hash を指定され呼び出された場合、その値に応じたコンテンツが表示される仕様となっている。そのような方法でページが表示された後、reloadHashChange パラメータが true の状態でナビゲーションリストをクリックすると location.hash を保持した状態でページがリロードされるためコンテンツの切り替えが行われなくなってしまう。
今回の仕様変更で外部サイトより呼び出された後、location.hash がクリアされるためこの問題が解決される
- useHash パラメータに false を指定すると、自動生成されるナビゲーションリストのクリック時、location.hash 値が変更されなくなる(ブックマークに location.hash を含ませたくない場合に有効)。
- 以下理由で useHash パラメータが false で且つ、内部保持してるカレント hashID と location.hash 値が一致した場合、location.hash 値をクリアするようにしました。
- v0.4
- API を変更。
使い方
jQuery、Hash Contents の JS ファイルを読み込みます。
切替表示したいコンテンツを記述します。
コンテンツ要素に対し、hashContents() メソッドを実行します。

コンテンツ要素の前方にに表示切替用のナビゲーションリストが挿入され、切り替えができるようになります。また、上記例のようにコンテンツに ID を記述しておくと、その値が location.hash の値になります。(省略した場合は自動的に ID が付与されます)
複数コンテンツグループに適用する
以下のように複数のコンテンツグループで、それぞれ独立した表示切り替え処理をしたい場合、グループ毎に hashContents() メソッドを実行します。
この場合 location.hash は #profile#access のように各コンテンツグループで選択されているコンテンツの ID が連結された値になります。

入れ子のコンテンツグループに適用する
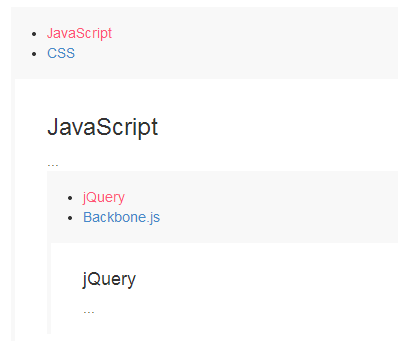
切替表示対象とするコンテンツ内に存在するコンテンツグループにでも切替処理を適用したい場合、例えば下記例で、id:javascript を選択した場合は、id:jquery か id:backbone_js を選択できるようにし、id:css を選択した場合は、id:bootstrap か id:sass を選択できるようにするには、
nestSelector パラメータを使用し、親コンテンツから見た子コンテンツグループのセレクタを記述します。

ナビゲーションリストの位置とデザインを指定する
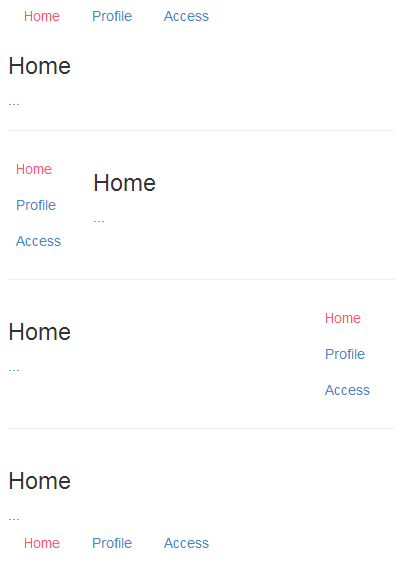
jquery.hash-contents.css を読み込んだ状態で、コンテンツのラッパー要素に top-list / bottom-list / left-list / right-list のいずれかのクラス名を振ることで、クラス名に対応した位置(上下左右)にナビゲーションリストを配置することができます。

上記の状態で top-line / bottom-line / left-line / right-line のいずれかのクラス名を振ることで、コンテンツとの仕切り線が表示されます。

同様に top-tab / bottom-tab / left-tab / right-tab とすると Tab UI のデザインで表示されます。

アコーディオン形式で表示する
baseStyle パラメータに ‘accordion’ と指定し実行すると、以下のようなアコーディオン形式の構造で、対応するコンテンツの前方にナビゲーションリストが挿入されます。
以下のようなスタイルを適用すればアコーディオン UI らしくなります。

jquery.hash-contents.css を読み込んだ状態で、コンテンツのラッパー要素に accordion クラスを付与し、baseStyle パラメータを “accordion” とすると、CSS の記述をせずにアコーディオン UI にすることができます。

コンテンツの切り替え表示時、それまで表示れてたコンテンツは非表示になりますが、clickableContents パラメータを true にすると、コンテンツは表示状態のままとなり、再クリックで表示/非表示の切り替えが行われるようになります。

ツリービュー形式で表示する
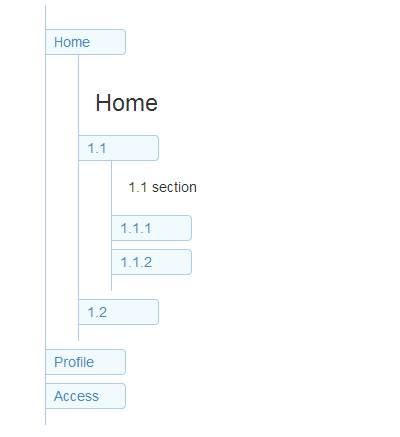
jquery.hash-contents.css を読み込んだ状態で、コンテンツのラッパー要素に tree クラスを付与し、baseStyle パラメータを “tree” にすると、ツリービュー形式の UI で表示されます。

TOC(Table of Contents)形式で表示する
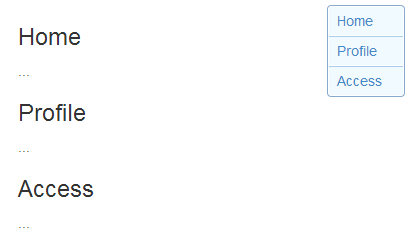
baseStyle パラメータを “toc”(若しくは toggleContents : false, positioning : true, initShowContents : false )とすると、コンテンツの表示切替は行われず、ナビゲーションリストのクリックで対応コンテンツの位置までスクロールする TOC(Table of Contents)の UI になります。
jquery.hash-contents.css を読み込んだ状態で、コンテンツのラッパー要素に toc クラスと left-toc / right-toc の何れかのクラス名を付与すると、クラス名に対応した位置(左右)にナビゲーションリストを配置することができます。

Bootstrap のドロップダウンメニューに対応させる
listTo パラメータにはナビゲーションリストの挿入先、activeTitleTo パラメータにはアクティブコンテンツのタイトルの挿入先を指定できます。これを使用し Bootstrap のドロップダウンメニューに対応させることができます。

location.hash の変更を無効にする
useHash パラメータを false にすると location.hash は変化しません。
cookie にコンテンツの選択状態を保存する
前述のように useHash パラメータを false にすると、コンテンツの選択状態が URL から判断できなくなるため、最初のアクセス時は常に先頭コンテンツが表示されることになります。
jQuery Cookie プラグインを読み込んだ状態で useCookie パラメータを true にすることで、コンテンツの選択状態を cookie に保存され、前回の表示状態を再現できるようになります。
デフォルトでは cookie の有効期限はブラウザを開いている間のみなので、期間を指定したい場合は以下のよう cookieOption パラメータで有効期限を設定します。
ちなみに半日とする場合 0.5 としてもうまくいきません(jQuery Cookie の仕様)。以下のように Date 型で指定します。
表示コンテンツの切替毎にページをリロードする
reloadHashChange パラメータに true を指定するとコンテンツの切り替えが行われる度に、ページがリロードされ非アクティブのコンテンツが削除されます(削除したくない場合は removeOtherContents パラメータに false を指定します)。
onAcrive パラメータにはコンテンツの切り替え後のコールバック関数の記述ができ、専用の API オブジェクトを参照できます。API オブジェクトの getActiveTarget() メソッドではアクティブコンテンツを取得できるので、コンテンツ毎に処理を振り分けたいような場合に利用できます。
パラメータ
プラグイン実行時、下記パラメータを指定できます。
API
API オブジェクトを使用し、下記メソッドを実行できます。
ダウンロード
こちらからどうぞ。


