このブログは PaaS の AppFog のフリープランで動かしてるのですが、先日、フリープランのサービス縮小の通知がありました。念のため WordPress が動く目ぼしいところが他にないか探したところ、OpenShift が 「無料、広告なし、独自ドメイン対応、Git でアップロード」といった感じで良さげでした。
そんな訳で OpenShift で WordPress を使用する手順をまとめてみました。
※OpenShift では簡単にオンライン上で WordPress を作成することもできますが、この方法だとソースをいじれないので自前で WordPress を準備する方法でまとめてます。
事前準備
ここでは 32ビット版 Windows 環境で行います。まず以下の準備をしておきます。
- Git(1.8.5.2)
- WordPress 日本語版(3.8.1)
- phpMyAdmin(4.1.8)
Git のインストール
※既に Git をインストール済みの場合は飛ばしてください
https://code.google.com/p/msysgit/downloads/list にアクセスします。

2014/03/05 時点の最新版 Git-1.8.5.2-preview20131230.exe をダウンロードし、インストールします。
文字化け対応
日本語が文字化けしないよう設定します。

エクスプローラーを起動し、適当なフォルダを選択した状態で、右クリック→[Git Bash Here] で Git のコンソールを立ち上げます。

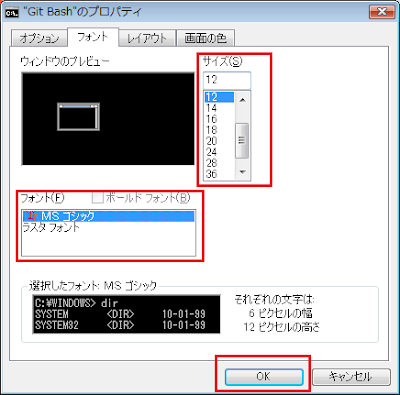
MINGW32 と表示されたタイトルバーの部分を右クリック、[プロパティ][フォント]タブを選択し、[フォント]をMSゴシック、[サイズ]に適当な値を指定し、[OK] をクリックします。
次にコンソール上で以下のコマンドを入力します。
vi ~/.bashrc
alias ls='ls --color=auto --show-control-chars'
:wq
Bash の再起動で文字化けが解消されます。
ssh 認証キーの作成
ssh 認証キーを作成します。コンソール上で以下のコマンドを入力します。
mkdir ~/.ssh
cd ~/.ssh
ssh-keygen -t rsa -C "hogehoge@gmail.com" ←自分のメールアドレス
c:Users<Windowsアカウント名>.ssh フォルダに id_rsa.pub が生成されます。
WordPress のダウンロード
http://ja.wordpress.org/ にアクセスします。

[WordPres 3.8.1をダウンロード] をクリックし、ダウンロードしたら適当なフォルダに解凍しておきます。
phpMyAdmin のダウンロード
※phpMyAdmin が不要な場合は飛ばしてください
http://www.phpmyadmin.net/home_page/downloads.php にアクセスします。

[phpMyAdmin-4.1.8-all-languages.zip] をクリックし、ダウンロードしたら適当なフォルダに解凍しておきます。
OpenShift にサインアップ
ここから本番です。https://www.openshift.com/ にアクセスします。

[SIGNUP] をクリックします。

メールアドレス、パスワード、CAPTCHA を入力し、[Sign Up] をクリックします。

メールを確認しするようにとメッセージが表示されます。

OpenShift からきたメールの [Click here] のリンクをクリックします。

上記画面が表示されるので [I Accept] をクリックします。
PHP / MySQL の動作環境を作成する
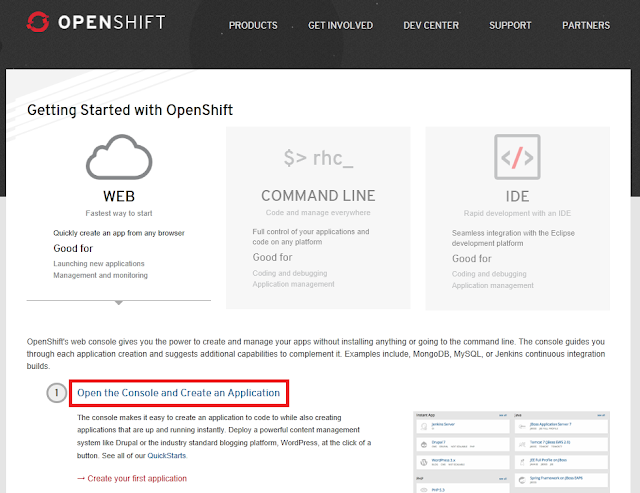
次の画面が表示されます。

[Open the Console and CreateI Accept] をクリックします。

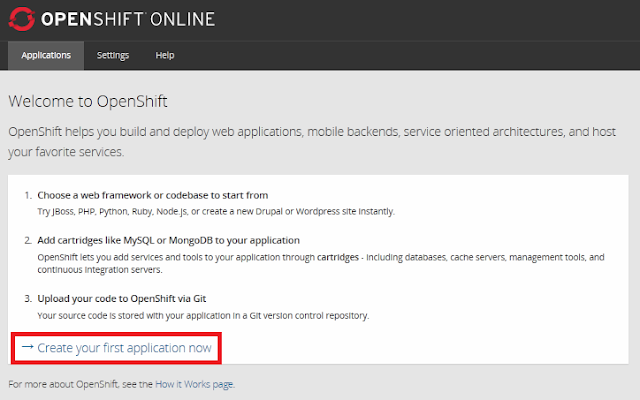
[Create your first application now] をクリックします。

[PHP 5.4] をクリックします。(※ WordPress 3.x をクリックするとすぐ作成されますが、ソースのカスタマイズができません。)

[Public URL] を指定します。「-」の右側の入力フィールドはアカウント毎のネームスペースにあたり、他のアプリを追加する場合にも適用されます(一度指定すると変更できなくなるので要注意)。
[Create Application] をクリックします。

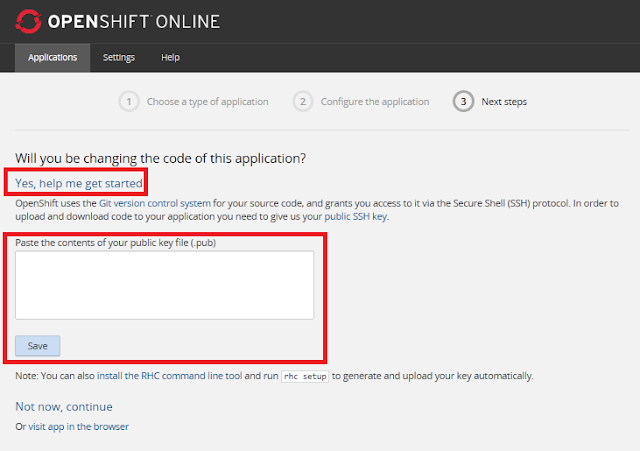
[Yes, help me get started] をクリックすると ssh 認証キーの入力フィールドが表示されます。
[c:Users<Windowsアカウント名>.sshid_rsa.pub] をテキストエディタで開き、[Paste the contetns of your public key fie(.pub)] にコピペし、[Save] をクリックします。

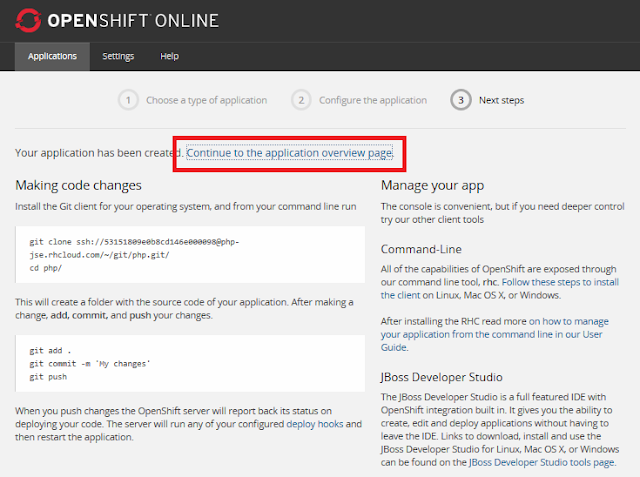
[Continue to the application overview page] をクリックします。

[Add MySQL 5.5] をクリックします。

[Add Cartridge] をクリックします。
OpenShift に WordPress と phpMyAdmin を設置する
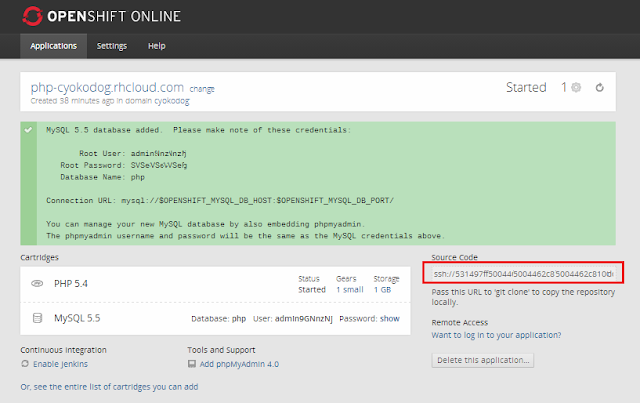
データベースの接続に必要な情報が表示されます。

[Source Code] の ssh:// で始まる URI を選択しコピーします。
適当なフォルダで Git を起動し(今回は c:webappopenshift で起動)、コピーしたソースコードの URI を git clone します。
git clone ssh://xxxxxxxxxxxxxx


上記のようなフォルダ構成ができあがるので、解凍した WordPress のソースファイル一式をc:webappopenshiftphpphp にコピーします。
また、同フォルダ内に myadmin という名前でフォルダを作り、phpMyAdmin のソースファイル一式をコピーします。
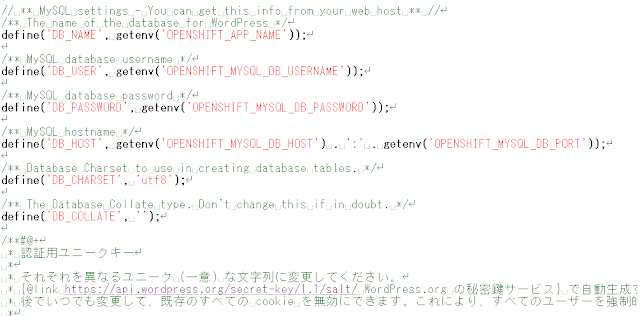
c:webappopenshiftphpphp 直下にある wp-config-sample.php を wp-config.php にリネームしテキストエディタで開き、define(‘DB_NAME’… と記述のある箇所を以下のように変更します。
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', getenv('OPENSHIFT_APP_NAME'));
/** MySQL database username */
define('DB_USER', getenv('OPENSHIFT_MYSQL_DB_USERNAME'));
/** MySQL database password */
define('DB_PASSWORD', getenv('OPENSHIFT_MYSQL_DB_PASSWORD'));
/** MySQL hostname */
define('DB_HOST', getenv('OPENSHIFT_MYSQL_DB_HOST') . ':' . getenv('OPENSHIFT_MYSQL_DB_PORT'));
/** Database Charset to use in creating database tables. */
define('DB_CHARSET', 'utf8');
/** The Database Collate type. Don't change this if in doubt. */
define('DB_COLLATE', '');
以下のようになります。

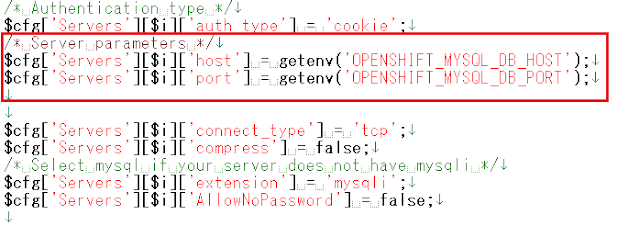
c:webappopenshiftphpphpmyadmin 直下にある config.inc.php をテキストエディタで開き、$cfg[’Servers’][$i][‘host’]… と記述のある箇所を以下のように変更します。
$cfg['Servers'][$i]['host'] = getenv('OPENSHIFT_MYSQL_DB_HOST');
$cfg['Servers'][$i]['port'] = getenv('OPENSHIFT_MYSQL_DB_PORT');
以下のようになります。

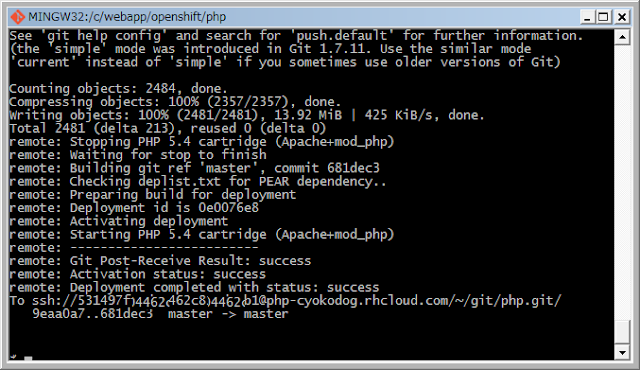
git で c:webappopenshiftphp に移動後、下記コマンドを入力し、OpenShift にソースをアップロードします。(ソースを変更しアップロードする場合は下記コマンドを入力します。git commit では -m 以降を省略するとテキストエディタが開き、変更コメントを日本語で入力できるようになります。)
git add .
git commit -m 'add wordpress and phpMyAdmin'
git push

独自ドメインを割り当てる
※不要な場合は飛ばしてください
https://openshift.redhat.com/app/console/applications アクセスすると作成したアプリの一覧が表示されるので、今回作成したアプリを選択します。

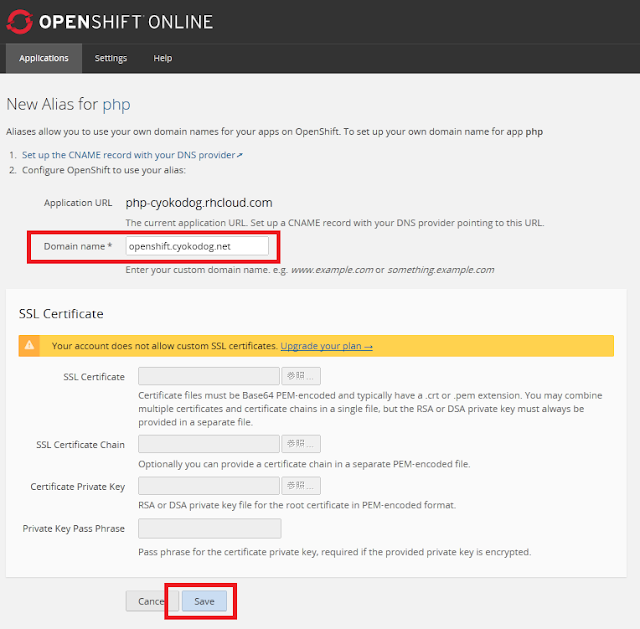
[change] をクリックします。

[Domain name] を入力し、[Save] をクリックします。

契約してるドメイン登録代行サービスで、DNS の設定をし(上記は お名前.com の場合)、しばらく待ちます。
WordPress をインストールする
登録した独自ドメインにアクセスします(上記例では http://openshift.cyokodog.net/ 、独自ドメインを設定してない場合は http://php-cyokodog.rhcloud.com/)。

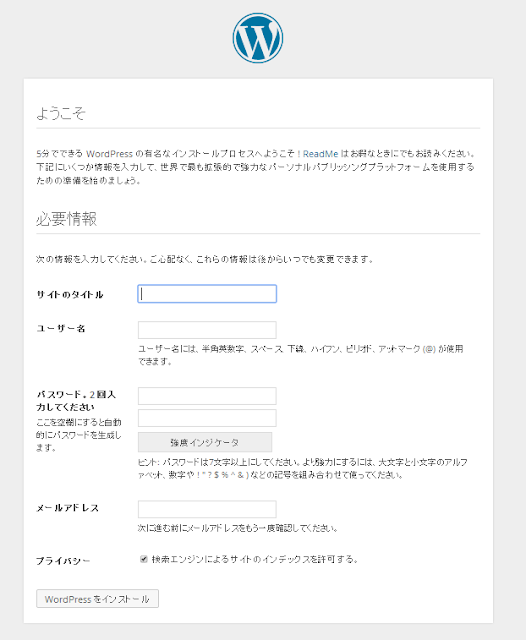
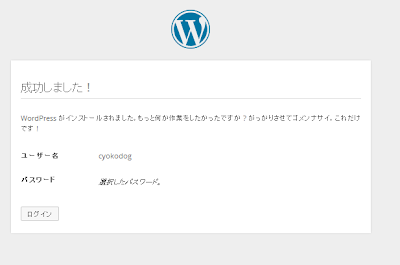
WordPress のインストール画面が表示されるので、必要情報を入力し、[WordPress をインストール] をクリックします。

[ログイン] をクリックします。

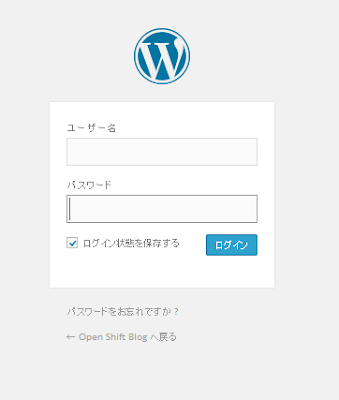
先程指定した [ユーザ名][パスワード] を入力し、[ログイン] をクリックします。

管理画面が表示されます。画面左上のブログ名のリンクをクリックします。

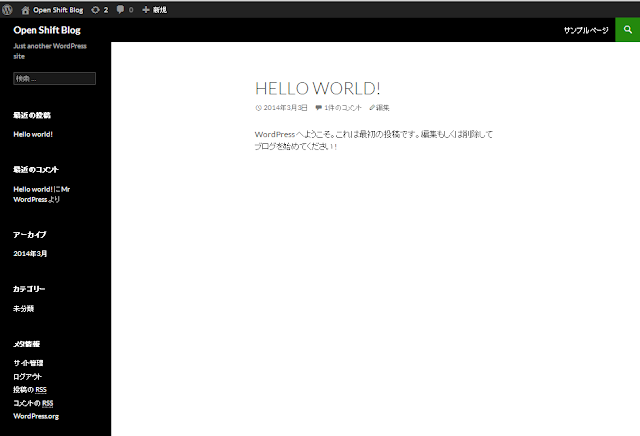
トップ画面が表示されます。
※.htaccess の設定をしてませんが、スラッグ指定形式での URL でも正しく表示されます。
phpMyAdmin を実行する
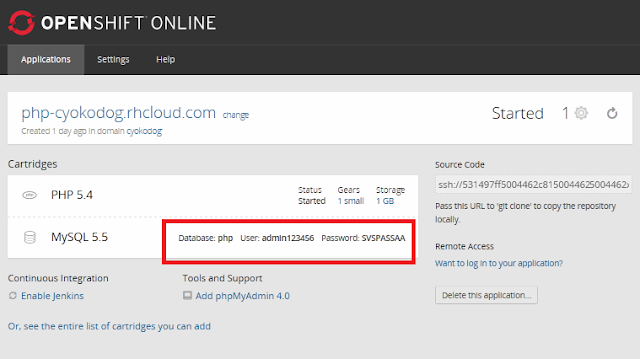
OpenShift 上のアプリケーション管理画面で、データベースの接続情報を確認します。

http://openshift.cyokodog.net/myadmin にアクセスします。

[ユーザ名][パスワード] を入力し、[実行] をクリックします。

管理画面が表示されます。
以上です!
最後に
PaaS で WordPress というと Heroku や Google App Engineでもいけるらしいのですが、Heroku の場合、無料でも DB を使用する際にクレジット番号の入力が必要になるらしいです。
Google App Engine の場合は、Cloud SQL を利用する必要があるので課金が発生してしまうようです。
そんなわけで OpenShift ですが WordPress 以外にもいろいろ動くようですし(若干重い気もしますが)なかなか良いのではないでしょうか。


