前回のエントリで作成した Struts2 のサンプルプログラムのデモを Openshift、AppFog、Heroku といった Java の動く PaaS で公開できないかなぁとちょっと調べてみたのですが、Eclipse で開発したらその場でポンっとデプロイできる Google App Engine が一番手軽でいいんじゃないか・・・と言うことで約4年ぶりに Google App Engine をさわってみました。
そんな訳で Google App Engine for Java の導入手順と合わせ、Struts2 のデプロイ手順もまとめてみました。
開発環境の準備
32ビット版 Windows 環境に開発環境を構築します。以下については「2014年度版 Eclipse + Struts2 による Java Web アプリ開発入門」の導入手順を参照ください。
- Eclipse Kepler(4.3)
- Pleiades(Eclipse の日本語化プラグイン)
- JDK(Java SE 7u51)
- Struts2(2.3.16)
次にGoogle App エンジンの SDK と Eclipse プラグインを準備します。
- Google App エンジン Java SDK(1.9.0)
- Google プラグイン Eclipse
App エンジン SDK / Eclipse プラグインの導入
Eclipse を起動します。

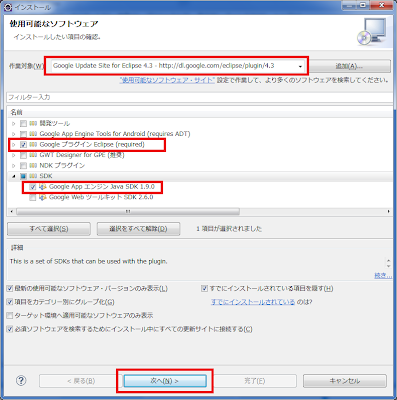
ツールバーの[ヘルプ][新規ソフトウェアのインストール]を選択すると設定画面が表示されるので、[作業対象] に [http://dl.google.com/eclipse/plugin/4.3] と入力してエンターキーを押します。プラグインの一覧が表示されるので、以下を選択し[次へ]をクリックします。
- Google プラグイン Eclipse(required)
- Google App エンジン Java SDK 1.9.0

[次へ]をクリックします。

[使用条件の条項に同意します] を選択し [完了] をクリックします。

インストールが始まります。
ダウロードして導入する方法
上記手順でエラーが出てしまう場合は、マニュアルでダウンロードしたのちインストールします。
- https://developers.google.com/appengine/downloads?hl=ja#Google_App_Engine_SDK_for_Javaより SDK をダウンロードし解凍
- http://dl.google.com/eclipse/plugin/core/4.3/zips/gpe-e43-latest-updatesite.zip をダウンロードし解凍
- ツールバーの[ヘルプ][新規ソフトウェアのインストール]で設定画面を表示し、[追加][ローカル]で解凍したフォルダを指定
- あとは前述と同様の手順
サーブレットを動かしてみる

ツールバーにグーグルのアイコンができるのでこれをクリックし「新規 Web アプリケーションプロジェクト」を選択します。

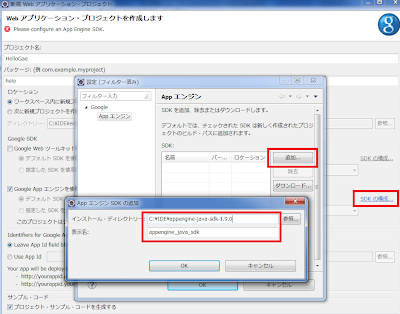
設定画面が表示されるので、[プロジェクト名] に [HelloGae]、[パッケージ] に [hello]、[Google Web ツールキットを使用] のチェックをはずします。また、SDK名が「App Engine – x.x.x」と表示されてない場合(手動でダウンロード時)は、[SDKの構成]をクリックし、ローカルディスク上にある SDK のパスを指定します。[完了]をクリックするとアプリケーションの雛形が生成されます。

プロジェクトエクスプローラの [HelloGae] を選択した状態で右クリック、[実行][Web アプリケーション]を選択します。

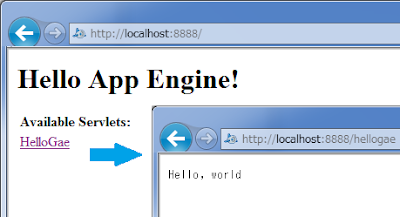
http://localhost:8888/ にアクセスすると [HelloGae] というリンクが表示されるのでクリック。hello パッケージの HelloGaeServlet.java 実行され [Hello, world] と表示されます。
App エンジンにデプロイ領域を作成する
https://appengine.google.com/ にアクセスします。

[Create Application] をクリックします。

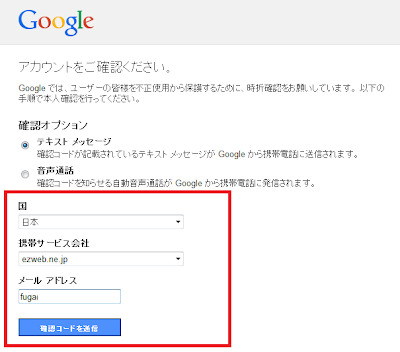
[国] に [日本]、[携帯サービス会社] に 自分の携帯電話会社のドメイン、[メールアドレス] に @以降を除いた値を入力し、[確認コードを送信] をクリックします。

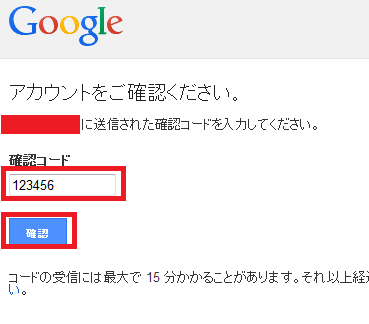
携帯電話に確認コードが送信されてくるので、[確認コード] を入力し、[確認] をクリックします。

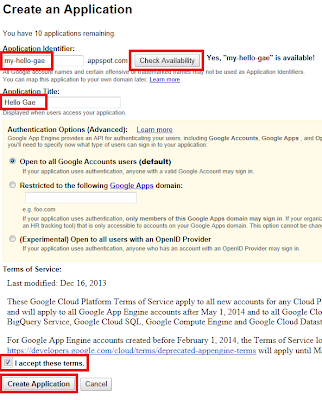
[Application Identifier] に アプリケーション URL の一部となる有効な ID を指定します(ここでは my-hello-gae と入力)。[Check Availability] をクリックすることで使用可能かチェックできます。
[Application Title] にアプリケーションのタイトルを指定します。
[I accept these terms.] をチェックし、[Create Application] をクリックします。

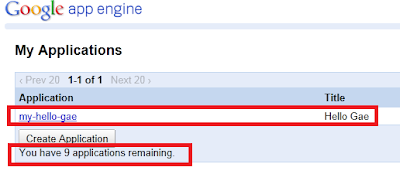
作成完了のメッセージが表示されます。https://appengine.google.com/ にアクセスします。

作成したアプリケーション名がリストに表示され、追加作成可能なアプリケーション数が表示されます。
App エンジンにデプロイする
Eclipse から App エンジンにアプリケーションをデプロイします。

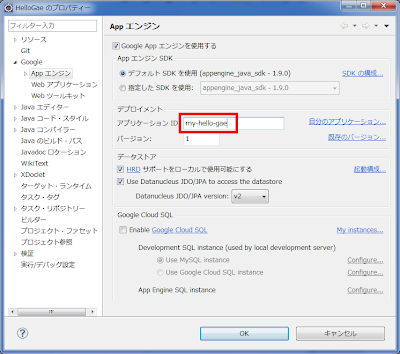
プロジェクトエクスプローラの [HelloGae] を選択した状態で右クリック、[プロパティ]を選択します。設定画面が表示されるので [Google][App エンジン]を選択し、[アプリケーションID] に App エンジン上で作成したアプリケーション ID を指定します(ここでは my-hello-gae)。

プロジェクトエクスプローラの [HelloGae] を選択した状態で右クリック、[Google][App エンジンへデプロイ]を選択します。

Google へのログイン画面が表示されるので、ログインします。

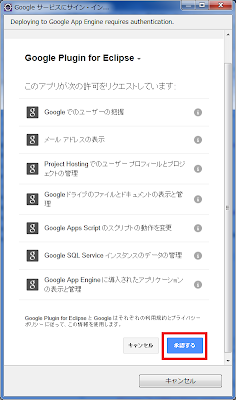
[承認する]をクリックします。

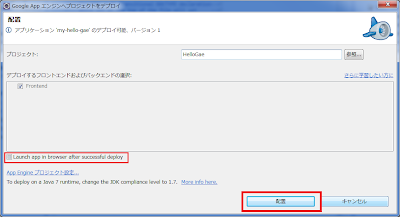
[Launch app in browser after successful deploy] のチェックをはずし、[配置]をクリックします。

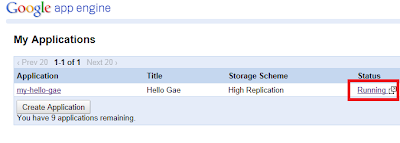
https://appengine.google.com/ にアクセスすると、[Status] が [Running] なっているのでこれをクリックします。

App エンジン上でアプリケーションが実行されてることが確認できます。
Struts2 を App エンジン用にカスタマイズする
「2014年度版 Eclipse + Struts2 による Java Web アプリ開発入門」で作成した Struts2 のサンプルプログラムをApp エンジンで動くようにカスタマイズします。 まずはローカル環境で動くようにします。

グーグルのアイコンから「新規 Web アプリケーションプロジェクト」を選択し、[プロジェクト名] に [HelloGaeStruts2]、[パッケージ] に [hello]、[Google Web ツールキットを使用] のチェックをはずしプロジェクトを作成します。
src フォルダの hello パッケージ内の [HelloGaeStruts2Servlet.java]と、war フォルダ直下の [index.html] を削除します。
「2014年度版 Eclipse + Struts2 による Java Web アプリ開発入門」で使用したファイルを以下のようコピーし、jar ファイルについてはビルドパスに追加します。
- [WebContent] 直下に作成した jsp ファイル → [war] 直下にコピー
- [WebContent/WEB-INF/lib] 直下の asm-3.3.jar を除く jar ファイル → [war/WEB-INF/lib] 直下にコピー
- jar ファイル全てを選択した状態で右クリックし、[ビルドパス][ビルドパスに追加]を選択
- [Java リソース/src] 直下の struts.properties、struts.xml → [src] 直下にコピー
- [Java リソース/src/hello] 直下の java ファイル → [src/hello] 直下にコピー
パッケージ名を freemakeer.core とし TextBlock.java を作成します。ソースが長いので内容については以下リンク先をご覧ください。
パッケージ名を listener とし OgnlListener.java を作成します。
[war/WEB-INF/appengine-web.xml] を以下のよう変更します。
[war/WEB-INF/web.xml] を以下のよう変更します。
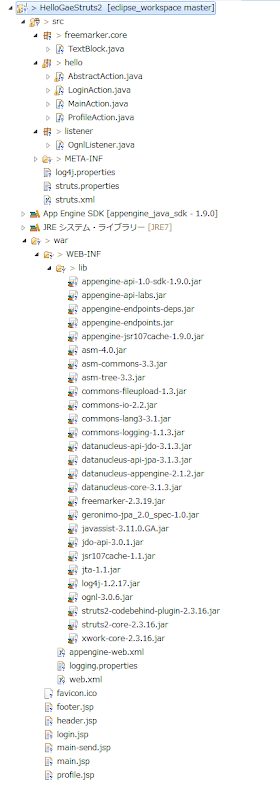
以下のような構成になります。

プロジェクトエクスプローラの [HelloGaeStruts2] を選択した状態で右クリック、[実行][Web アプリケーション]を選択します。

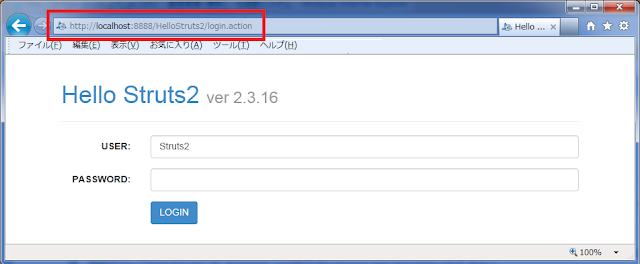
http://localhost:8888/login.action にアクセスすると Struts2 のアプリケーションが実行されます。
Struts2 を App エンジンにデプロイする
https://appengine.google.com/ にアクセス後、[Create Application] をクリックし、Struts2 アプリ用のデプロイ領域を作成します(ここでは [Application Idenfifier] を hello-gae-struts2 、[Application Title] を Hello Struts2 とします)。
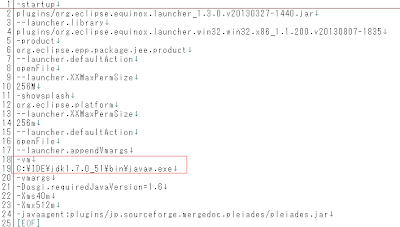
Eclipse を一旦終了し、eclipse.ini をテキストエディタで開きます。

[-vmargs] と記述されてる箇所の1行上に、以下のよう JDK の javaw.exe のパスを記述します(この記述が無いとデプロイ時に jsp がコンパイルエラーになります)。
テキストエディタを閉じ、Eclipse を実行します。
プロジェクトエクスプローラの [HelloGae] を選択、右クリック[プロパティ][Google][App エンジン]を選択し、[アプリケーションID] に App エンジン上で作成したアプリケーション ID を指定(ここでは hello-gae-struts2)。
同様に右クリック [Google][App エンジンへデプロイ]でデプロイします。

http://hello-gae-struts2.appspot.com/login.action にアクセスすると App エンジン上で Struts2 のアプリケーションが実行されます。
サンプルソース
こちらからどうぞ。App エンジンで Struts2 を使用する場合はこれを雛形にすると楽かと思います。
参考にしたサイト
- Google Plugin for Eclipse を zip からインストールする方法 – Google App Engine 入門
- GAE/j用struts2環境構築 – ASのおもちゃ箱開発ブログ
- Google App Engine(Struts2 との連携)
- java-sdk-1.7.5でJSPが含まれるプロジェクトをデプロイできない – Googleグループ
- gae/j 1.8.7でJSPコンパイルエラーが原因でデプロイできない – Googleグループ
- Cannot get the System Java Compiler. Please use a JDK, not a JRE. I have set the build path to JDK – Life is like a ten-speed bicycle


