管理者向け画面などで、画面下部にコマンドボタンを配置した際、画面に表示するデータ量が多いとコマンドボタンが画面の表示枠内に収まらず不便に・・・かと言って position:fixed で固定表示すると、データ量が少ない場合に不格好に見えてしまう・・・そんな経験は無いでしょうか?
Fitbar は、ツールバーやナビゲーションメニューを画面のスクロール位置に応じ上部又は下部に固定表示させることができる jQuery プラグインです。
jQuery Sitekit の一機能として、もしくは単独の jQuery プラグインとして使用することができます。
Fitbar の使い方
jQuery、Fitbar(または jQuery Sitekit)の CSS, JS ファイルを読み込みます。
<link href="jquery.fitbar.css" rel="stylesheet" type="text/css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.fitbar.js"></script>
以下の様に、固定表示したいツールバーやナビゲーションメニューを記述します。
<div class="tool">
<a class="btn btn-success">Save</a>
<a class="btn btn-danger">Delete</a>
</div>
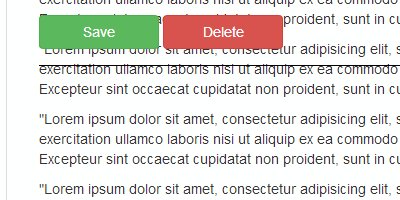
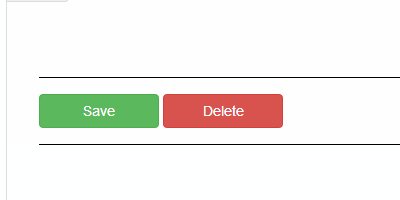
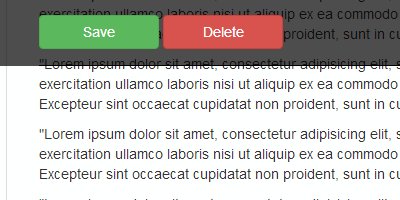
対象要素に対し fitbar() メソッドを実行すると、要素が画面の表示領域外にある場合は、画面の上部又は下部に固定表示され、表示領域内にある場合は固定表示が解除された状態になります。
$('div.tool').fitbar({
position : 'top'
});
position パラメータには、固定表示する位置を指定します(top 又は bottom)。

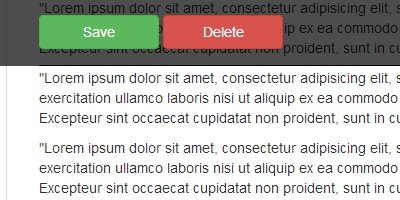
shadow パラメータに false を指定するとツールバーの背後の影が非表示になります。
$('div.tool').fitbar({
position : 'top',
shadow : false
});

Demo | 画面上部に固定(影なし) Demo | 画面下部に固定(影なし)
effect パラメータに false を指定するとツールバーの固定処理時のエフェクトが無効になります。
$('div.tool').fitbar({
position : 'top',
effect : false
});

Demo | 画面上部に固定(エフェクトなし) Demo | 画面下部に固定(エフェクトなし)
作成した動機とか
「空いてる時間にシンプルな eLearning システム作ってよ!」と軽く言われて先日無事完成したのですが、その機能の中で出題の問題を入力しては追加保存してくというのがあり、追加保存の都度表示コンテンツが増える関係上、画面下部のツールバーがウィンドウの表示領域外に流れていってしまうという不便がありました。その対策として実装したロジックを汎用化したものがこのプラグインです。
Web アプリケーションを作成する際、サーバサイド言語の Framework との相性やインフラ環境の諸事情で、Ajax を活用できない状況があるかと思います。このプラグインや以前紹介したフォーム送信時のスクロール位置を保持する jQuery プラグインを併用することで、スタンダードな Web アプリケーションの実装ながら、Ajax ベースのデザインに近い UI を手軽に提供することができます。興味がありましたらぜひお試しください。
ダウンロード
こちらからどうぞ


