Easy Social Buttons は、はてブ、Twitter、Facebook、Google+ のソーシャルボタンをシンプルなデザインで表示することのできる jQuery プラグインです。各サービスが提供しているソーシャルボタンより動作が軽いので投稿記事一覧画面などで大量にボタンを表示したいような場合に向いています。jQuery Sitekit の一機能として、もしくは単独の jQuery プラグインとして使用することができます。
変更履歴
使い方
jQuery、Social Info、Easy Social Buttons(または jQuery Sitekit)の JS/CSS ファイルを読み込みます。
DEMO
- <link href="jquery.easy-social-buttons.css" type="text/css" rel="stylesheet">
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
- <script src="jquery.social-info.js"></script>
- <script src="jquery.easy-social-buttons.js"></script>
ソーシャルボタンを表示する場所を記述し
DEMO
- <div class="social-btn"></div>
easySocialButtons() メソッドを実行します。
DEMO
- $('div.social-btn').easySocialButtons();
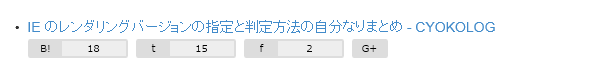
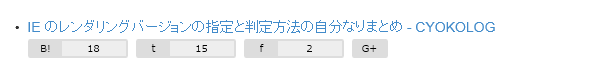
表示してるページのソーシャルボタンが表示されます。

指定した URL のソーシャルボタンを表示する
url パラメータを指定することで任意の url のソーシャルボタンを表示することができます。
DEMO
- $('div.social-btn').easySocialButtons({
- url : 'http://www.google.com'
- });

指定要素の URL 属性値のソーシャルボタンを表示する
href、data-href、data-url といった属性値を持つの要素に対し、easySocialButtons() メソッドを実行した場合、その属性値のソーシャルボタンを表示します。ソーシャルボタンの挿入先は、対象要素の後ろになります。
DEMO
- <ul class="links">
- <li>
- <a href="http://d.hatena.ne.jp/cyokodog/20081016/jquerylinks01">
- jQuery 関連記事まとめ - Cyokodog :: Diary</a>
- </li>
- <li>
- <span data-href="http://d.hatena.ne.jp/cyokodog/20090224/jQueryPosSet01">
- jQuery の位置・サイズ関連メソッドまとめ - Cyokodog :: Diary</span>
- </li>
- <li>
- <span data-url="http://cyokodog.tumblr.com/post/38835740744/ie-version">
- IE のレンダリングバージョンの指定と判定方法の自分なりまとめ - CYOKOLOG</span>
- </li>
- </ul>
DEMO
- $('ul.links li > *').easySocialButtons();

ソーシャルボタンを任意の場所に表示する
ソーシャルボタンを任意の場所に表示するには、autoAdd パラメータを false にしソーシャルボタンの自動挿入を止め、callback パラメータで挿入処理を記述します。
以下のような記事一覧のマークアップにおいて、h4 要素の後ろにソーシャルボタンを表示しようとした場合、
DEMO
- <div class="article">
- <h4>
- <a href="http://d.hatena.ne.jp/cyokodog/20081016/jquerylinks01">
- jQuery 関連記事まとめ - Cyokodog :: Diary</a>
- </h4>
- <p>contents...</p>
- </div>
- <div class="article">
- <h4>
- <a href="http://d.hatena.ne.jp/cyokodog/20090224/jQueryPosSet01">
- jQuery の位置・サイズ関連メソッドまとめ - Cyokodog :: Diary</a>
- </h4>
- <p>contents...</p>
- </div>
- <div class="article">
- <h4>
- <a href="http://cyokodog.tumblr.com/post/38835740744/ie-version">
- IE のレンダリングバージョンの指定と判定方法の自分なりまとめ - CYOKOLOG</a>
- </h4>
- <p>contents...</p>
- </div>
以下のように記述します。
DEMO
- $('div.article h4 a').easySocialButtons({
- autoAdd:false,
- callback : function( api ){
- // a の親 h4 を取得し、その後ろにボタンを挿入
- $(this).parent().after(api.getButtons());
- }
- });

ブランドカラーを使用せず単色で表示する
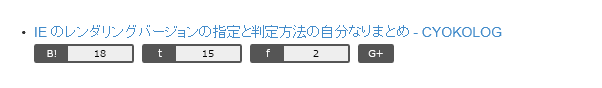
useBrandColor パラメータに false を指定すると単色(薄いグレイ)で表示されます。
DEMO
- $('ul.links a').easySocialButtons({
- useBrandColor : false
- });

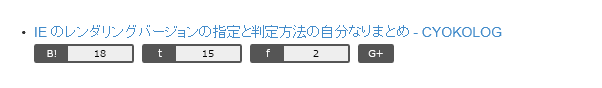
inverseColor パラメータに false を指定すると濃いグレイで表示されます。
DEMO
- $('ul.links a').easySocialButtons({
- useBrandColor : false,
- inverseColor: true
- });

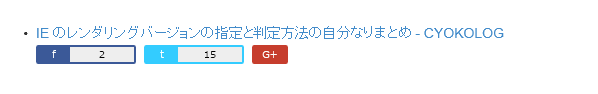
一部のボタンを非表示にし、表示順を変更する
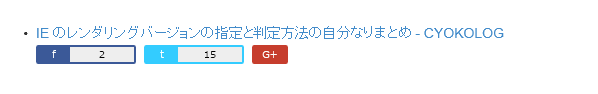
orders パラメータで、表示するボタンの種類、表示順を指定できます。以下例では、はてブを非表示にし、Facebook、Twitter、Google+ の順で表示してます。
DEMO
- $('ul.links a').easySocialButtons({
- orders : ['facebook', 'twitter', 'googleplus']
- });

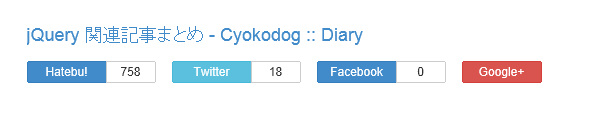
デザインをカスタマイズする
template パラメータに以下ルールで、ボタンのマークアップを記述できます。
- esb-label クラスを持つ要素には innerText にサービス名がセットされる。
- esb-counter クラスを持つ要素には innerText に共有数がセットされる。
- esb-entry クラスを持つ要素には href 属性に各サービスの共有画面 url がセットされる。
- esb-search クラスを持つ要素には href 属性に各サービスの検索結果画面 url がセットされる。
- 上記要素は esb クラスを持つ要素にラップされてる必要がある。
例えば、Twitter Bootstrap の btn-group を利用したデザインにするには、以下のように記述します。
DEMO
- $('h4 a').easySocialButtons({
- autoAdd:false,
- callback : function( api ){
- $(this).parent().after(api.getButtons());
- },
- tempalte : '<div class="esb my-custom">' +
- '<h4 class="esb-label"></h4>' +
- '<div class="btn-group">' +
- '<a class="esb-counter btn btn-default"></a>' +
- '<a class="esb-entry btn btn-default">Share</a>' +
- '<a class="esb-search btn btn-default">Search</a>' +
- '</div>' +
- '</div>',
- hatebu : {
- label : 'Hatebu!'
- },
- twitter : {
- label : 'Twitter'
- },
- facebook : {
- label : 'Facebook'
- },
- googleplus : {
- label : 'Google+',
- tempalte : '<div class="esb my-custom">' +
- '<h4 class="esb-label"></h4>' +
- '<div class="btn-group">' +
- '<a class="esb-entry btn btn-default">Share</a>' +
- '<a class="esb-search btn btn-default">Search</a>' +
- '</div>' +
- '</div>',
- }
- });
label パラメータには表示サービス名を指定できます。各サービス毎に異なる値を設定したい場合は、サービス名(hatebu / twitter / facebook / googleplus) : パラメータ(json)の形式でパラメータを指定します。上記例では、Google+ のみ共有数を取得する API が提供されてないのでマークアップを変えてます。

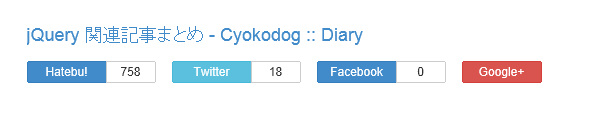
以下は Bootstrap の定義カラーを流用したマークアップです。
DEMO
- $.esb.hatebu.defaults.label = 'Hatebu!';
- $.esb.twitter.defaults.label = 'Twitter';
- $.esb.facebook.defaults.label = 'Facebook';
- $('h4 a').easySocialButtons({
- tempalte :
- '<div class="btn-group esb">' +
- '<a class="esb-label esb-entry btn btn-xs btn-primary"></a>' +
- '<a class="esb-counter esb-search btn btn-xs btn-default"></a>' +
- '</div>',
- twitter : {
- tempalte :
- '<div class="btn-group esb">' +
- '<a class="esb-label esb-entry btn btn-xs btn-info"></a>' +
- '<a class="esb-counter esb-search btn btn-xs btn-default"></a>' +
- '</div>',
- },
- googleplus : {
- label : 'Google+',
- tempalte :
- '<div class="btn-group esb">' +
- '<a class="esb-label esb-entry btn btn-xs btn-danger"></a>' +
- '</div>'
- }
- });
esb.サービス名.defaults.パラメータ名 = 値 と記述することでパラメータの初期値を変更することもできます。

パラメータ
プラグイン実行時、下記パラメータを指定できます。
DEMO
- defaults : {
- autoAdd : true, // true でボタンの自動挿入を行う
- addMethod : 'insertAfter', // ボタンの挿入メソッドを指定
- callback : function(api ){}, // プラグイン実行後のコールバック処理
- orders : ['hatebu','twitter', 'facebook', 'googleplus'], // ボタンの表示順
- labels : { // サービスの表示名
- 'hatebu' : 'B!',
- 'twitter' : 't',
- 'facebook' : 'f',
- 'googleplus' : 'G+'
- },
- url : '',
- entryTitle : '投稿する', // esb-entry クラスを持つ要素に割り当てる title 属性値
- searchTitle : '検索する', // esb-search クラスを持つ要素に割り当てる title 属性値
- waitCounter : '<span> </span>', // Web API の取得結果待ち時に表示するマークアップ
- tempalte : '<span class="esb"><a class="esb-label esb-search" target="_blank"></a><a class="esb-counter esb-entry" target="_blank"></a></span>', // ボタンのテンプレート
- useBrandColor : true, // ブランドカラーの使用
- inverseColor : false // ブランドカラー未使用時の配色の反転
- },
API
API オブジェクトを使用し、下記メソッドを実行できます。
DEMO
- getButtons : function(){ // ボタンの取得
ダウンロード