こんにちわ、就活の面接がいつの間にか雑談ぽくなりがちな cyokodog です。
普段できないプログラムの話とか、異業種の現場の話とか聞いたりできるのってすごい楽しいものですね!(お時間とらせてしまってすいません^^;)
今回はそんなコミニケーションを取りながら、皆でわいわい開発するのが当たり前の時代がきたらいいなぁ…
そんな思いを込めて、ソーシャルコーディングを可能にする WEB サービス GitHub の利用方法についてまとめてみました。
GitHub アカウントの作成
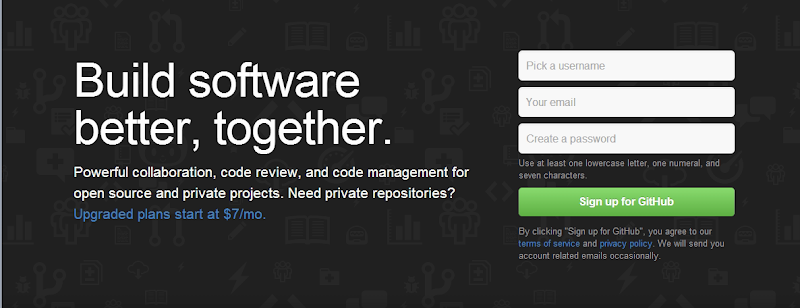
GitHub を利用するにあたり、まずは https://github.com/ でアカウントを作成します。 ユーザ名、メールアドレス、パスワードを指定し [Sign up for GitHub] をクリックします。

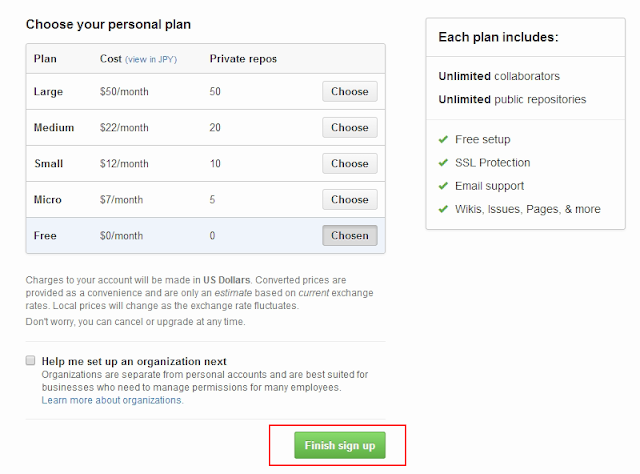
[Finish sign up] をクリックします。

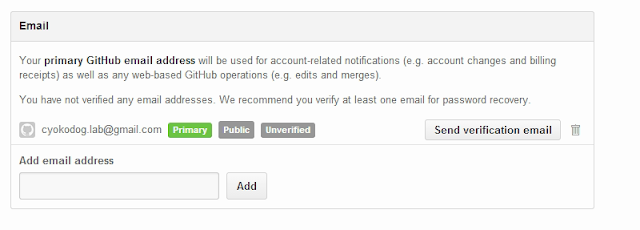
以下の画面になります。

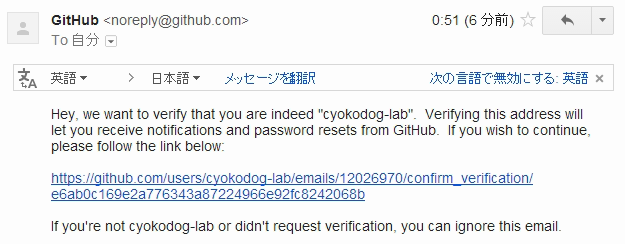
“[GitHub] Please verify your email” というタイトルでメールがくるので、本文内のリンクをクリックします。

[Confirm] をクリックすると GitHub を利用できるようになります。

Git のインストール
Git をインストールします。 https://code.google.com/p/msysgit/downloads/list にアクセス、 最新版 の Git-x.x.x.x-previewYYYYMMDD.exe をダウンロードし、インストールします。

Git コンソールの日本語文字化け対応
Git のコンソールにて ls コマンドでファイル一覧を表示した際、日本語ファイル名が文字化けしないよう設定します。 エクスプローラーを起動し、適当なフォルダを選択した状態で、右クリック→[Git Bash Here] で Git のコンソールを立ち上げます。

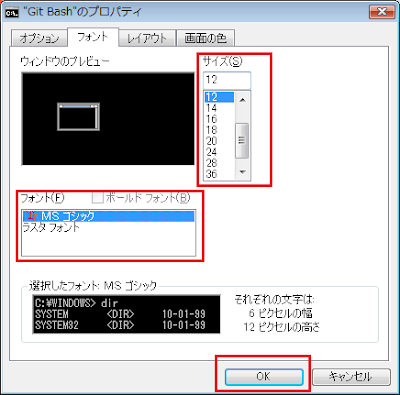
MINGW32 と表示されたタイトルバーの部分を右クリック、[プロパティ][フォント]タブを選択し、[フォント]をMSゴシック、[サイズ]に適当な値を指定し、[OK] をクリックします。

次にコンソール上で以下のコマンドを入力します。
Bash の再起動で文字化けが解消されます。
commit コメントの日本語対応
git ではソースコードの変更を commit コマンドで確定しますが、その際入力する変更コメントは、初期設定のままでは日本語が入力できません。 core.editor に任意のテキストエディタを指定することで日本語コメントを入力できるようになります。 例えば秀丸エディタを割り当てる場合は以下のように設定します。
SSH 認証キーの作成と登録
SSH 認証キーを作成します。コンソール上で以下のコマンドを入力します。
c:Users<Windowsアカウント名>.ssh フォルダに id_rsa.pub が生成されます。
https://github.com/settings/ssh で [Add SSH key] をクリックし SSH Key のタイトルとSSH Key の値を登録します。 SSH key の値は id_rsa.pub をテキストエディタで開き、その中身をそのままコピペします。

GitHub でソースコードを管理する
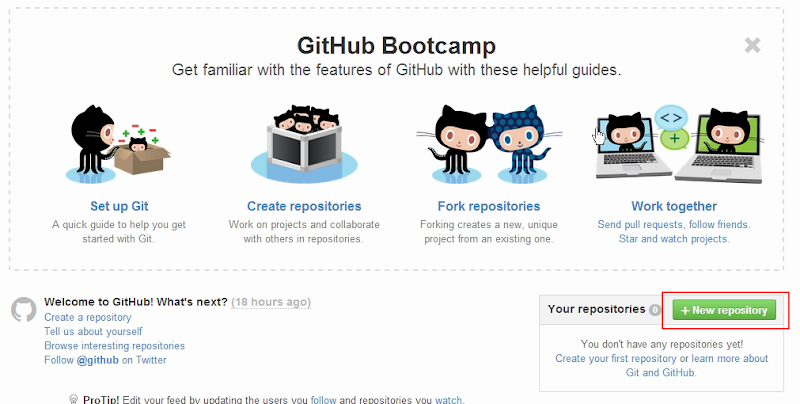
それでは GitHub でソースコードを管理してみます。 https://github.com/ で [New repository] をクリックします。

Repository name、Description それぞれにリポジトリ名(ソース置き場の名前、
ここでは “hello-pull-request” と入力します)と概要説明を入力、
[Initialize this repository with a README] をチェックし、[Create repository] をクリックします。

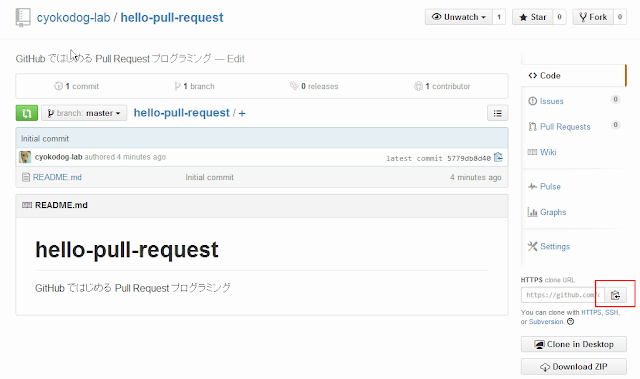
作成したリポジトリが表示されます。
次にこのリポジトリをローカルにコピーするため [HTTPS clone URL] のアイコンをクリックし、
クリップボードに URL をコピーします。

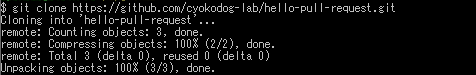
Git のコンソールでリポジトリをコピーしたいフォルダ(今回はc:\github)に移動し、
git clone と入力したらクリップボードの URL をペーストし以下のように入力します。
リポジトリがコピーされ C:\github\hello-pull-request フォルダができあがります。

試しに hello-pull-request フォルダに以下 index.html を作成し、Git, GitHub に登録してみます。
C:\github\hello-pull-request フォルダに移動し、以下コマンドを入力します。
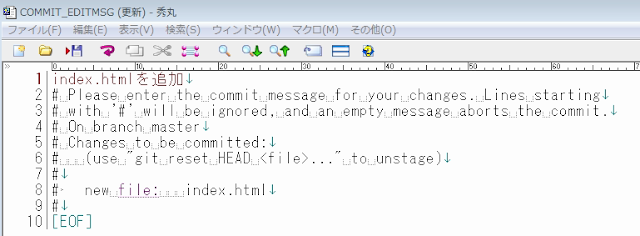
テキストエディタが表示されるので、commit コメントを入力したらエディタを閉じます。

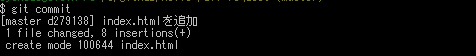
これでローカルの Git にファイルが追加されます。

次に push コマンドで GitHub にこの変更を反映させてみます。

GitHub のアカウント、パスワードをお求められます。入力すると GitHub にファイルが追加されます。
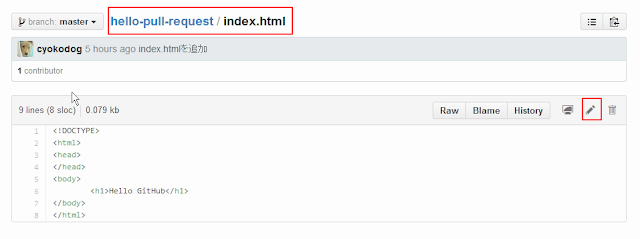
GitHub のリポジトリに index.html が登録されてることが確認できます。

GitHub から変更差分を取り込む
例えば職場PCにてソースを修正し GitHub に push したり、 直接 GitHub の web ページ上でソースを修正した場合、 ローカルの Git で管理してるソースと変更差分が生じます。 この変更差分を取り込むには pull コマンドを使います。
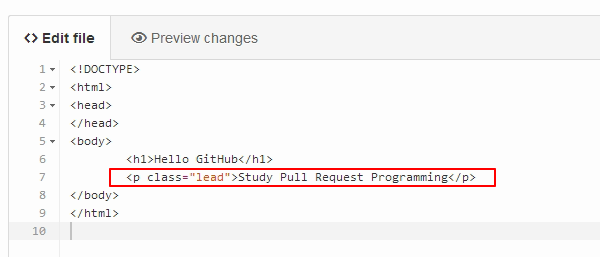
実際に web 上で修正した内容を取り込んでみます。 先ほど登録した index.html を GitHub 上で選択し、鉛筆のアイコンをクリックします。

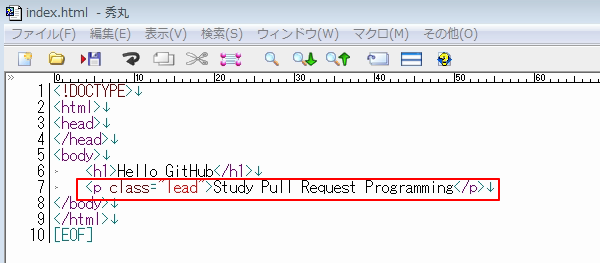
編集可能状態になるので以下一行を追加し保存します。

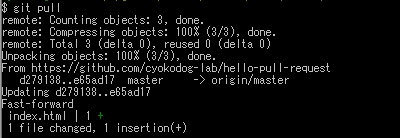
ローカルの Git で pull します。

テキストエディタで開くと web 上で行った変更が取り込まれてることが確認できます。

Pull Request ベースのソースコード変更
前置きが長くなりましたがここからが本番です。 Git で管理されるファイルはブランチと呼ばれる領域に保存されます。 初期状態では master という名前のブランチが1つあるのみです。
コードを修正する場合は、修正用のブランチを作成しその領域でコードの修正/テストを実施した後、 オリジナルのブランチに変更内容を反映します。
まず checkout コマンドで修正用のブランチを作成します。 今回は style タグの追記を行うので、ブランチ名を “add-style” とします。
“Switched to a new branch ‘add-style'” と表示され、 新しいブランチが作成されファイルがコピーされます。
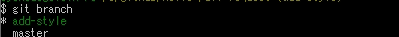
branch コマンドで存在するブランチとカレントのブランチが確認できます。

add-style と master という名前のブランチがあり、* のついてる add-style がカレントブランチだということが分かります。
では index.html を以下のように修正します。
add, commit をします。commit は -m でコメントを指定できます(日本語は不可)。
以下 push コマンドにて GitHub 上に add-style ブランチを作成しつつ push を行います。
origin は GitHub のリモートリポジトリ名です。
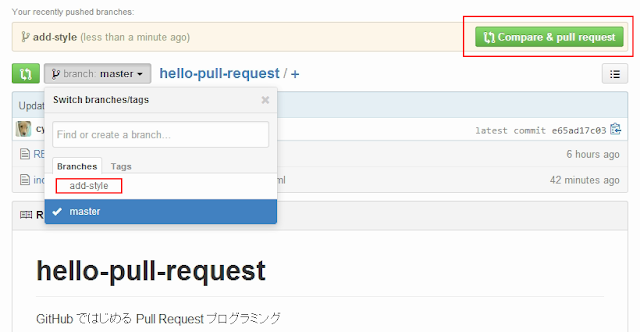
GitHub 上に add-style ブランチが生成されます。
[Compare & pull request] ボタンをクリックすることで、「add-style ブランチの変更差分を master ブランチへ取り込んでください」というリクエスト(Pull Request)の作成が行えます。

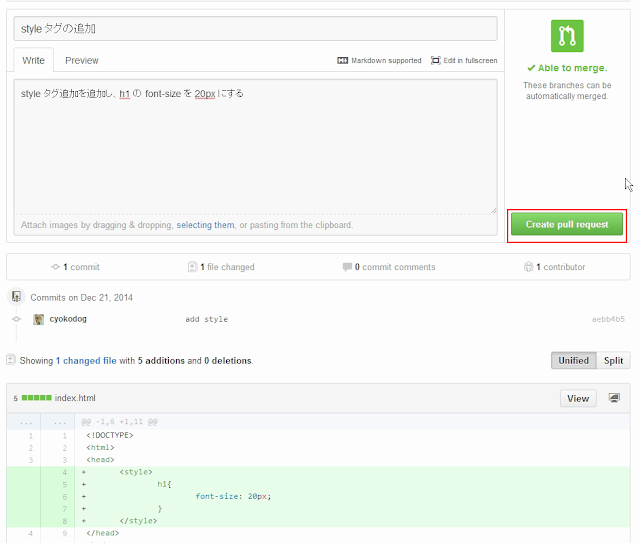
タイトルと概要を入力し、[Create pull request] をクリックし、pull request を作成します。

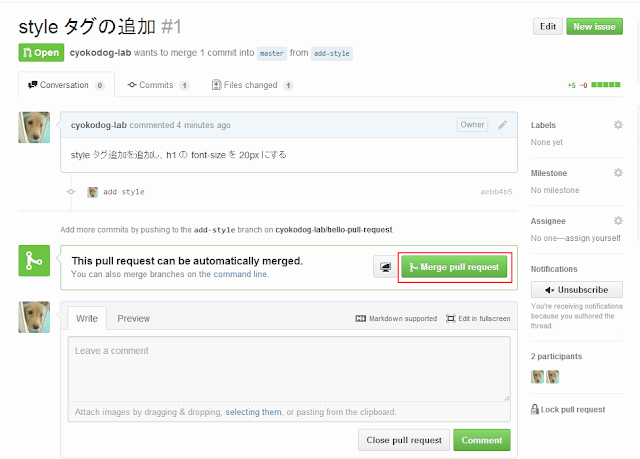
コミットログ、diffなどが表示され、コメントの入力が可能な状態になります。
この変更リクエストを master ブランチに取り込む場合は [Merge pull request] をクリックします。

GitHub 上で master ブランチに変更内容を取り込んだとしても、
ローカルの Git は add-style ブランチがカレントで且つ、master ブランチのソースコードは古いままです。
checkout コマンドで master ブランチに切り替え、pull することで最新の状態にすることができます。
WIP Pull Request
自分一人で開発してる場合、ソースコードを修正し push する時点でテストが終わっているのであれば、 前述の Pull Request ベースの変更フローは変更を取り込むことが前提のアクションとなるので、無駄に冗長な作業をしているという印象を受けます。
そこで開発を着手した時点で Pull Request を送る WIP Pull Request(Work In Progress Pull Request)という手法を使用し、 効果的に Pull Request を利用してみます。
これは開発に着手した時点での作業内容や TODO リストを記載する形で Pull Request を送り、 進捗にあわせこれら記載事項のアップデートと push を繰り返すことで、 Pull Request 自体を進捗管理や情報共有の場にしてしまおうという手法です。
では、新たにブランチを作って pull request してみたいと思います。
ここではソースコードの変更がないので空コミットをするために –allow-empty を指定してます。
前述同様 GitHub にて pull request を作成します。
概要欄ではマークダウンが使用でき、以下のように記述するとチェックボックス付きの TODO リストを作ることができます。

まず1つ目の TODO に従い [header, footer の追加] を行い Pull Request します。
add, commit, push して、TODO のチェックボックスをチェックONにします。

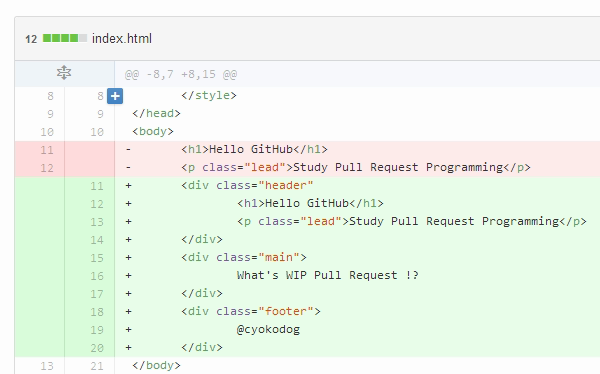
差分も確認できます。

続いて2つ目の TODO である web font の適用を行います。
add, commit, push して、TODO をチェック、TODO が全て完了したのでマージします。

実際の運用では、全ての修正が済んだのでリリースという流れになるかと思います。
GitHub では gh-pages というブランチに index.html 等のファイルを置くと
web サイトとして公開してくれる機能があるので、これをリリース先と見立ててみます。
10~20 分程度待って http://<ユーザ名>.github.io/<リポジトリ名> にアクセスすると登録した index.html が表示されます。
ブランチモデルと GitHub Flow
前述のようにブランチを作成し Pull Request で開発していくという手法は、 複数人で開発する場合、手軽にブランチを作成できる一方、ブランチが乱立し混乱をまねくという懸念があります。 そこで開発チーム内でブランチモデルという一定のルールを設け運用するのが良いとされています。
GitHub 社内でも採用されてるブランチモデルである GitHub Flow は以下のルールで運用します。
- ブランチは master ブランチとトピックブランチのみを使用する
- トピックブランチは開発用に使用し、ブランチ名は追加しようとしてる機能等を読み取りやすい名前にする
- Pull Request は他の開発者にレビューしてもらいたいタイミングや、master ブランチに取り込んでもらう時に送る
- master ブランチにマージされたらリリースする
GitHub Flow をベースに各プロジェクトに合わせたブランチモデルを定義するのが良いかと思います。
他の開発者から Pull Request を受信した場合
この記事を書いていたら、たまたま他の開発者の方から Pull Request を受け付けましたので、Pull Request を受けた時の対応手順についても書いておきます。
他の GitHub ユーザに Pull Request されると以下のようなメールが飛んでくるので、本文中のリンクをクリックします。

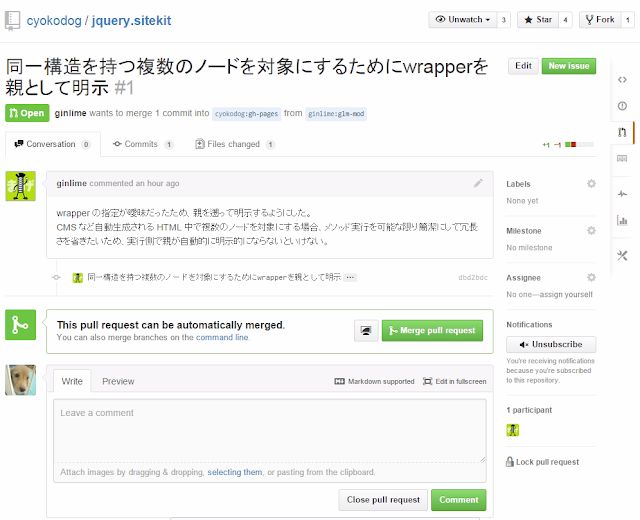
送信者のコメントが表示されるので内容を確認します。

送信者のコメント
wrapper の指定が曖昧だったため、親を遡って明示するようにした。 CMS など自動生成される HTML 中で複数のノードを対象にする場合、メソッド実行を可能な限り簡潔にして冗長さを省きたいため、実行側で親が自動的に明示的にならないといけない。
[File changed] タブをクリックし変更されたファイル名、コードの変更箇所を確認します。

jquery.fit-sidebar.js([Fit Sidebar] レスポンシブ対応でサイドメニューを一定範囲で固定表示する jQuery プラグイン)に対する変更だということが分かります。
という記述を
としてるようです。
jquery.fit-sidebar.js の処理仕様において c.wrapper は c.target の親もしくは先祖要素である必要があるので、 この変更は妥当であると判断できますが、変更されたソースコードのテストは必要ですので、このリポジトリをローカルに clone しテストします。
[command line] のリンクをクリックし、clone するためのコマンドを表示させます。

コピペしてリポジトリを clone します。
画面の Step 1 に当たる部分のコマンドラインをコピペし、修正の加えられているブランチを取得します。
テキストエディタでソースファイルを開き、修正されたソースコードを取得できてることを確認した後、テストを開始します。
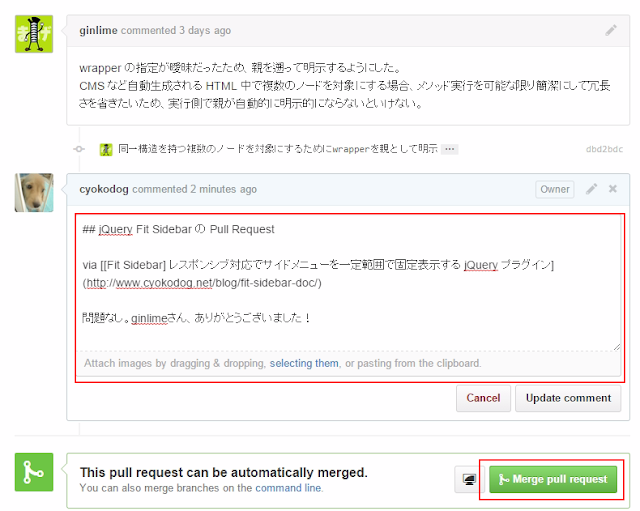
テストした結果、問題がないようなら、必要に応じ GitHub 上でコメント等を登録し、[Merge pull request] をクリックしマージします。

リポジトリを見ると変更が反映されてることが確認できます。

他の開発者に Pull Request を送信する場合
次は Pull Request を他の開発者に送ってみます。 といってもよそ様のソースコードを修正しマージ依頼をするというのもなかなかの敷居の高さを感じます。
そこで24時間耐久マラソンも完走しちゃう尊敬する新人SEさんに Pull Request を送ってみたいと思います。 目ぼしいソースコードはないかなぁ、とリポジトリをながめていると・・ありました!

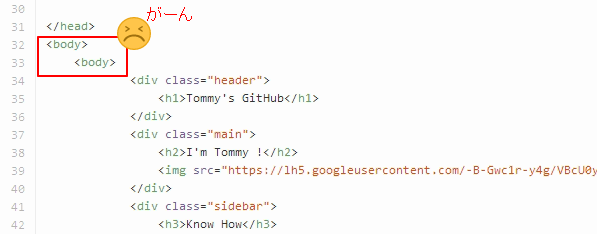
body タグが2つあります(ガーン)
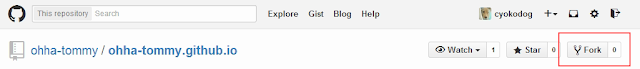
ではまず該当リポジトリを Fork してみたいと思います。 Fork とは GitHub の機能で他の開発者のリポジトリを GitHub 上で clone することをいいます。 該当するリポジトリに移動し [Fork] をクリックします。

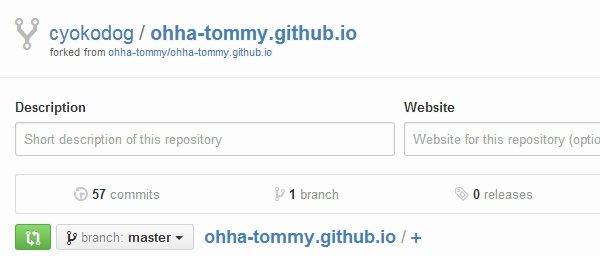
clone されて自分のリポジトリになりました。

ローカルの Git に clone し、ソースコードを修正します。
修正したら push します。
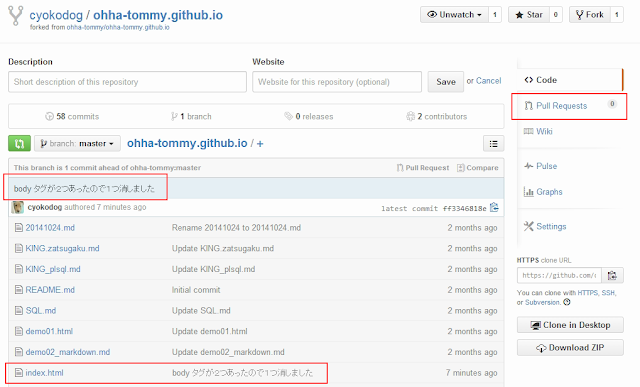
GitHub に変更が反映されてることを確認し、[Pull Requests] をクリックします。

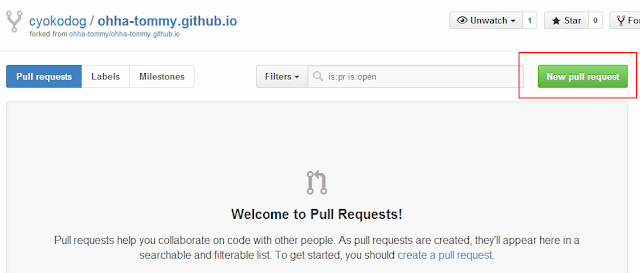
[New pull request] → [Create pull request] の順でクリックします。

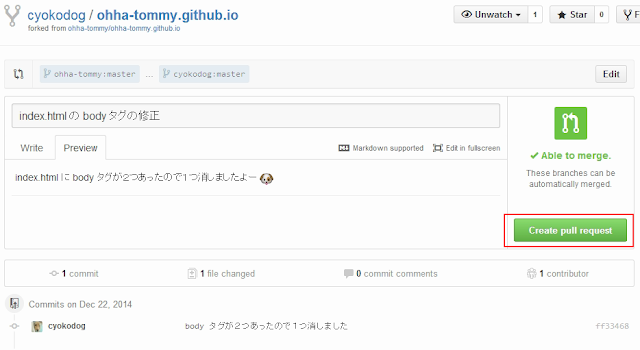
タイトルと変更概要を入力して [Create pull request] をクリックします。

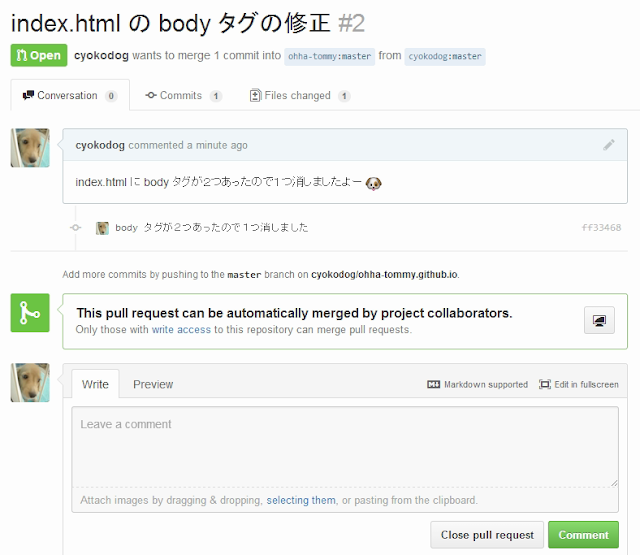
Pull Request を送信できました。
後はマージしてもらうのをわくわくしながら待つのみ!

・・・が、なかなかマージしてくれないので Facebook のメッセで催促してみました。

おお!返信きたっ スクショとるぞーとリポジトリを見てみると・・・マージされてません(笑)
やはり GitHub の敷居は低くはないようですね ^^;
翌日マージしたようで GitHub からメールが飛んできました。

リンクをクリック!

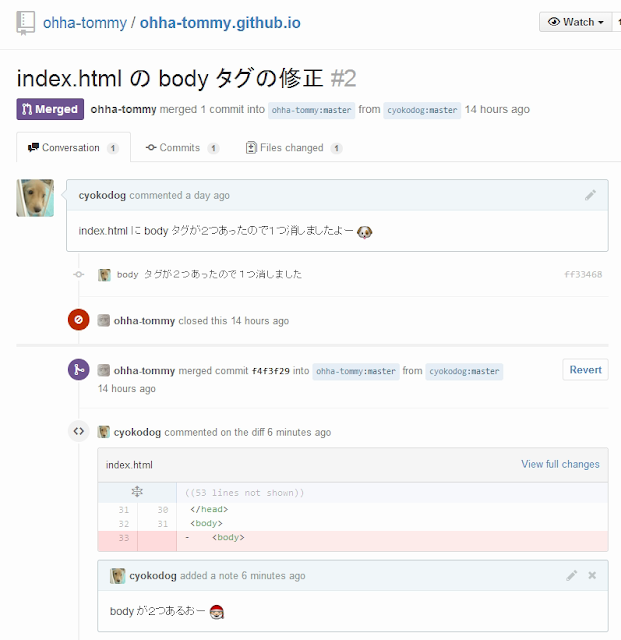
無事マージされてます!めでたしめでたし ^^)
最後に
自分の経験不足もありまだまだ敷居が高いという印象は否めませんが、 ソースコードを中心とした活発なコミュニケーションの姿を想像すると、なんかわくわくしてしまいますね。
jQuery の最大の功績は、非プログラマの人々を巻き込むかたちでプログラミングの楽しさを世に広めたことだと思っていて、 そこには作者のジョン・レッシグさんの「玄人好みの厳格さより、不慣れな人へ分かりやすさを優先した優しさ」のようなものがあったからこそ、と勝手に感じている今日この頃です。
GitHub でもそうした優しさに満ちたコミュニケーションが行われ、 プログラミングの楽しさがもっと世の中に伝わればいいなぁ、と思う次第です。


