汎用性を重視したテーブルフィルタリング系の jQuery プラグインです。
実装の基本思想は以前書いた「jQuery によるシンプルなテーブルフィルタリング処理の実装を考えてみる」に基づいてます。
変更履歴
- v0.5
- フィルタ条件の入力フィールドを自動生成する機能を追加しました。
- Excel のオートフィルタのようなプルダウン、ラジオボタン、チェックボックスによる条件入力フィールドの自動生成機能を追加しました。
- QueryString によるフィルタリング機能を追加しました。
- Bootstrap3 対応。
- 使用手順の説明、デモを大幅刷新しました。
- v0.4
- 1つの条件入力フィールドを複数カラムに対し適用した場合、当該フィールドについては OR 条件でフィルタされるようにした。
- v0.3
- プラグインの実行時、パラメータ名を指定ぜずフィルター要素のみを指定できるようにした。
- $(‘table’).exTableFilter([ ‘.filter1′, ‘.filter2′, … ])
- v0.2
- select > option 要素の value 属性でフィルタリング可能にした。(selectValueMatch パラメータの追加)
使い方
jQuery と Ex Table Filter の js ファイルを読み込みます。
DEMO
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
- <script src="jquery.extablefilter-latest.js"></script>
フィルタリングの対象となるテーブルを書きます。
DEMO
- <table id="data">
- <thead>
- <tr>
- <th>No</th>
- <th>Class</th>
- <th>Category</th>
- <th>Qty</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>core</td>
- <td>Ajax</td>
- <td>203</td>
- </tr>
- ・・・
- </tbody>
- </table>
テーブルに対し exTableFilter() メソッドを実行します。
DEMO
- $('table.data').exTableFilter();
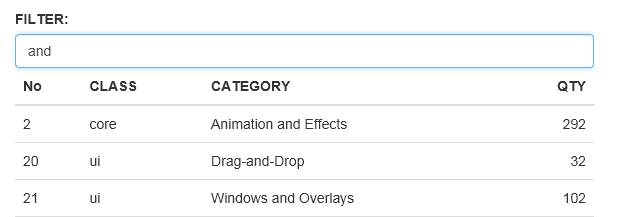
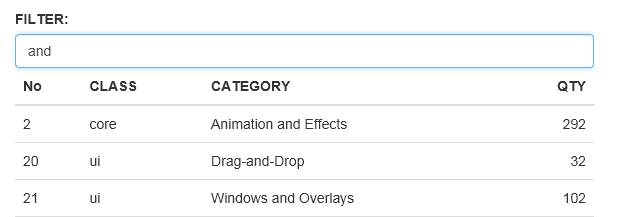
フィルタ条件の入力フィールドがテーブルの上部に生成されます。文字を入力すると各列の値と照合しフィルタリングを行います。

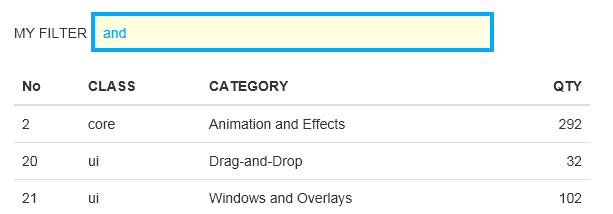
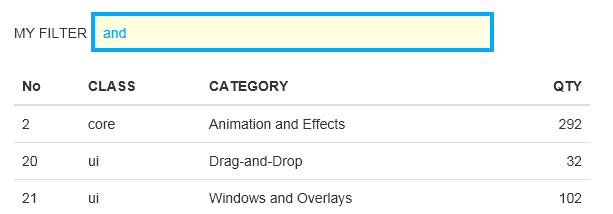
条件入力フィールドのマークアップを変更する
自動生成される条件入力フィールドのマークアップは、以下のように filterFieldTemplate パラメータで変更することができます。
DEMO
- $('table.data').exTableFilter({
- filterFieldTemplate : '<div class="my-filter"><span>MY FILTER</span> <input type="text"/></div>'
- });

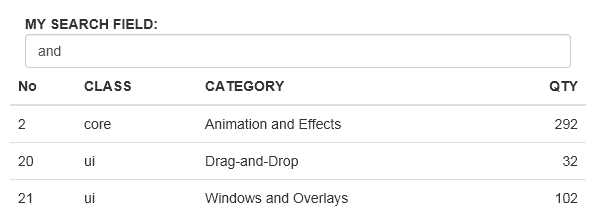
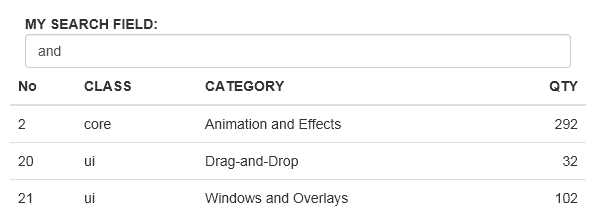
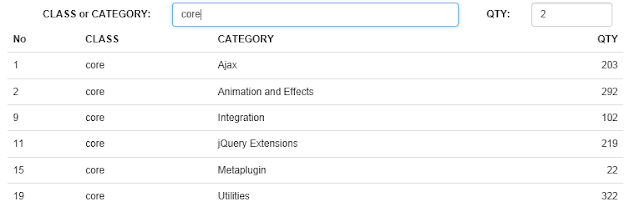
条件入力フィールドを自前で設置する
条件入力フィールドを自前で設置するには、任意の箇所に以下のよう入力フィールドを記述しておきます。
DEMO
- <div class="form-horizontal">
- <label class="col-sm-3 control-label">MY SEARCH FIELD:</label>
- <div class="col-sm-9">
- <input type="text" class="filter form-control"/>
- </div>
- </div>
exTableFiter() のパラメータで入力フィールドを指定します。
DEMO
- $('table.data').exTableFilter('input.filter');

一部の列をフィルタリング対象外にする
一部の列をフィルタリング対象外にするには、以下のよう ignore パラメータで対象外とする列番号を指定します。
DEMO
- $('table.data').exTableFilter({ignore:'0,3'});
条件入力フィールドを自前で設置してる場合は、第2パラメータで指定します。
DEMO
- $('table.data').exTableFilter('input.filter', {ignore:'0,3'});
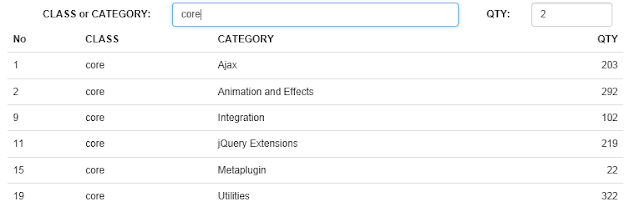
列毎に条件入力フィールドを設置してフィルタリングする
列毎に条件入力フィールドを設置するには、filters パラメータで各列に割り当てる入力フィールドを指定します。1つの入力フィールドを複数の列に割あてることもできます。
DEMO
- $('table.data').exTableFilter({
- filters : {
- 1 : 'input.class-category-filter',
- 2 : 'input.class-category-filter',
- 3 : $('input.qty-filter')
- }
- });

プルダウン、ラジオボタン、チェックボックスでフィルタリングする
プルダウン、ラジオボタン、チェックボックスでもフィルタリングできます。

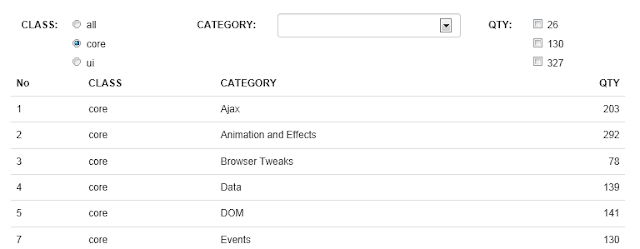
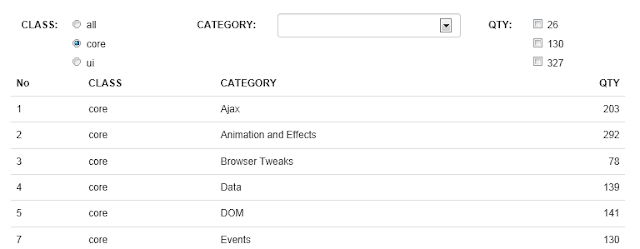
プルダウン、ラジオボタン、チェックボックス、テキストフィールドを自動生成してフィルタリングする
プルダウンやラジオボタンの選択値を自前で記述するのが面倒な場合は、以下のよう append パラメータを指定することで自動生成させることができます。to パラメータに挿入先、type パラメータに要素の種類を指定します。
DEMO
- $('table.data').exTableFilter({
- filters : {
- 0 : {
- append : {
- to : 'div.no-filter-area',
- type : 'checkbox'
- }
- },
- 1 : {
- append : {
- to : 'div.class-filter-area',
- type : 'radio'
- }
- },
- 2 : {
- append : {
- to : 'div.category-filter-area',
- type : 'select'
- }
- },
- 3 : {
- append : {
- to : 'div.qty-filter-area',
- type : 'text'
- }
- }
- }
- });

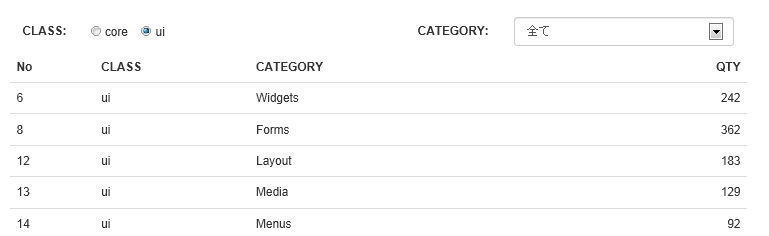
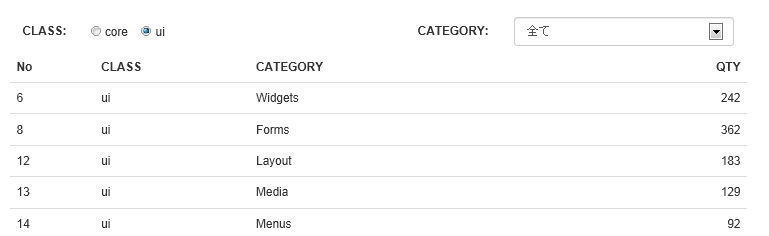
自動生成される条件入力フィールドと空白条件をカスタマイズする
自動生成される条件入力フィールドのマークアップ、プルダウンやラジオボタンの未指定時の条件等を指定することができます。
DEMO
- $('table.data').exTableFilter({
- filters : {
- 1 : {
- append : {
- template : '<div class="my-radio"><label><input type="radio"/> {label}</label></div>',
- addBlank : false,
- to : 'div.class-filter-area',
- type : 'radio'
- }
- },
- 2 : {
- append : {
- blankLabel : '全て',
- to : 'div.category-filter-area',
- type : 'select'
- },
- selectValueMatch : true
- }
- }
- });
- template パラメータでマークアップを変更できます。
- プルダウンやラジオボタンで addBlank パラメータを false にすると未指定条件が生成されません。
- blankLabel パラメータでは未指定条件のラベルが指定できます。
- selectValueMatch を true にすると option 要素の value 属性でフィルタリングします。

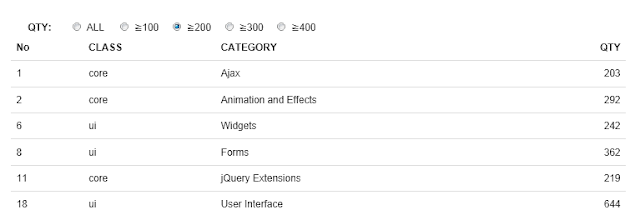
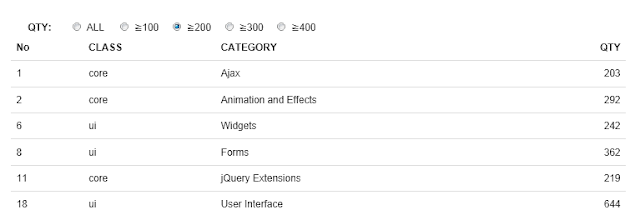
独自ロジックでフィルタリングする
独自のフィルタリングを行いたい場合は、onFiltering パラメータにフィルタリングロジックを記述します。例えば指定カラムの数値が一定の範囲の場合のみ表示するには以下のよう記述します。
DEMO
- <input type="radio" class="qty-filter" name="qty-filter" value="100"/>≧100
- <input type="radio" class="qty-filter" name="qty-filter" value="200"/>≧200
- <input type="radio" class="qty-filter" name="qty-filter" value="300"/>≧300
DEMO
- $('table.data').exTableFilter({
- filters : {
- 3 : {
- element : 'input.qty-filter',
- onFiltering : function(api){
- return api.getCurrentCellNum() >= api.getCurrentFilterNum();
- }
- }
- }
- });
API オブジェクトの getCurrentCellNum() メソッドにてフィルタリング中の数値変換したセル値、getCurrentFilterNum()にて数値変換したフィルタ条件値を求め値を比較しています。返却値に true を返すと表示対象となります。

フィルタリング後の集計処理を記述してする
フィルタリング中もしくはフィルタイリングの開始終了時に、処理を割り込ませることができます。例えば表のフッターに集計行を設け、フィルタリングの都度、再集計した結果を表示するには、以下のように記述することができます。
DEMO
- var sum;
- $('table.data').exTableFilter('input.filter',{
- onFilteringStart : function(api){
- sum = 0;
- },
- onFiltering : function(api){
- if(api.isShowCurrentRow()) sum = sum + api.getCurrentCellNum(3);
- },
- onFilteringEnd : function(api){
- $('#sum').html(sum);
- }
- });
以下のコールバック関数を使用し、フィルタリング処理に集計処理を割り込ませています。
- onFilteringStart
- フィルタリング開始前に実行されます。集計変数の初期化をしています。
- onFiltering
- 1行フィルタリング判定する毎に実行されます。isShowCurrentRow() メソッドでカレント行が表示状態であるかを判定し、表示されてる場合のみ集計処理を行っています。getCurrentCellNum() メソッドでは参照したい列番号(例では3)を指定することで特定列の値を参照することができます。
- onFilteringEnd
- フィルタリング終了時に実行されます。集計結果を表示してます。

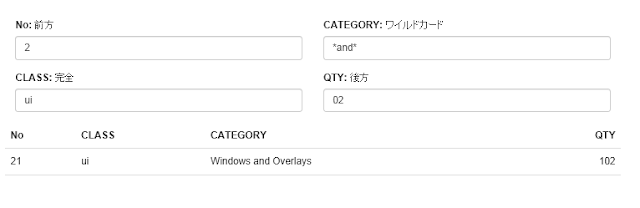
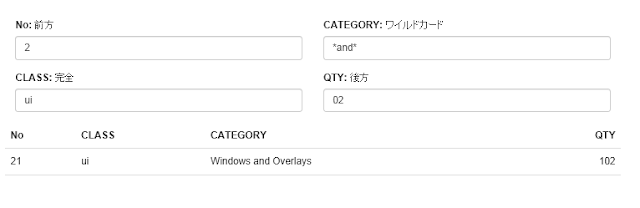
前方/後方/完全/ワイルドカード一致でフィルタリングする
前方一致、後方一致、完全一致、ワイルドカード一致等のフィルタリングの一致条件を指定することができます。
各一致条件を適用するには以下のパラメータに true を指定します。
- firstMatch
- 前方一致フィルタ。先頭の文字列が一致するデータのみが表示対象となります。
- lastMatch
- 後方一致フィルタ。最後の文字列が一致するデータのみが表示対象となります。
- fullMatch
- 完全一致フィルタ。全ての文字列が一致するデータのみが表示対象となります。
- wildcardMatch
- ワイルドカード一致フィルタ。フィルタ条件指定外の部分に * を指定する必要があります。例えば jquery.js というデータを表示さるには jquery.* のように指定します。(jquery. では表示されません)
DEMO
- $('table.data').exTableFilter({
- filters : {
- 0 : {
- element : 'input.no-filter',
- firstMatch : true
- },
- 1 : {
- element : 'input.class-filter',
- fullMatch : true
- },
- 2 : {
- element : 'input.category-filter',
- wildcardMatch : true
- },
- 3 : {
- element : 'input.qty-filter',
- lastMatch : true
- }
- }
- });

正規表現や関数でフィルタリングする
filters パラメータに条件入力フィールドを指定せず、正規表現や関数を指定する事ができます。例えば「No」列が一桁の数字で、「CATEGORY」列が 5 文字以上の行を抽出するには以下のように記述します。
DEMO
- $('table.data').exTableFilter({
- filters : {
- 0 : /^\d$/,
- 2 : function( api ){
- return api.getCurrentCellVal().length >= 5;
- }
- }
- });
QueryString でフィルタリングする
以下のように記述することで QueryString の値でフィルタリングすることができます。
DEMO
- $('table.data').exTableFilter({
- filters : {
- 1 : {
- element : 'a.class-filter',
- queryStringMatch : true,
- queryStringName : 'class'
- }
- }
- });
queryStringMatch に true、queryStringName には適用する QueryString のパラメータ名を指定します。element パラメータは画面上に QeeryString 付きの内部リンクがある場合に指定すると、当該リンクに遷移した際、クラス名に “active” が割り振られるようになります。

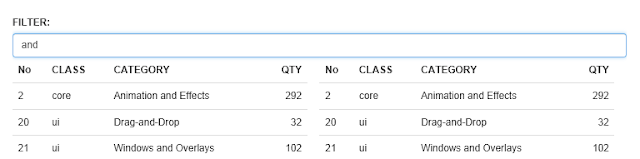
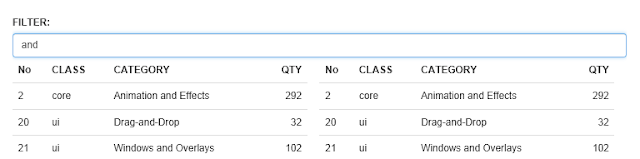
1つのフィルター条件で複数テーブルをフィルタリングする
複数テーブルを選択した状態でプラグインを実行することで、1つのフィルター条件で複数テーブルをフィルタリングすることができます。
DEMO
- $('table.data1,table.data2').exTableFilter();

パラメータ
プラグイン実行時、下記パラメータを指定できます。
DEMO
- defaults : {
- api : false, // true の場合 api オブジェクトを返す
- filters : [], // 各カラムのフィルタ条件を配列又は JSON 形式でまとめて指定
- autoFilter : true, // プラグイン適用後のフィルタリングの自動実行の適用
- autoBindFilter : true, // トリガーの自動割り当ての適用
- elementAutoBindTrigger : 'keydown change', // 自動割り当てするトリガーの指定
- elementAutoBindFilterDelay : 300, // フィルタトリガー起動時のフィルタリング実行間隔の指定
- startDataRowNo : 0, // フィルタリング開始行の指定
- callback : function(api){}, // プラグイン適用後のコールバック処理の指定
- onFilteringStart : function(api){}, // フィルタリング開始時のコールバック処理の指定
- onFiltering : function(api){}, // 各行のフィルタリング後のコールバック処理の指定
- onFilteringEnd : function(api){}, // フィルタリング終了時のコールバック処理の指定
- elementFilter : { // input:text 要素でフィルタする場合のデフォルト設定
- element : '', // フィルタ条件の入力フィールドを指定
- firstMatch : false, // 前方一致フィルタの適用
- lastMatch : false, // 後方一致フィルタの適用
- fullMatch : false, // 完全一致フィルタの適用
- wildcardMatch : false, // ワイルドカードフィルタの適用
- matchSwitch : 'ig', // 正規表現フィルタのスイッチを指定
- queryStringMatch : false, // QueryString の値でフィルタリング
- queryStringName : '', // queryStringMatch が true 時に照合するパラメータ名を指定
- onFiltering : function(api){}
- },
- selectElementFilter : { // select,radio,checkbox 要素でフィルタする場合のデフォルト設定
- selectValueMatch : false, // select 要素でフィルタする場合の value 属性で一致判定する
- element : '', // elementFilterと同様
- firstMatch : false, // elementFilterと同様
- lastMatch : false, // elementFilterと同様
- fullMatch : true, // 完全一致フィルタの適用
- wildcardMatch : false, // elementFilterと同様
- matchSwitch : '', // elementFilterと同様
- onFiltering : function(api){}
- },
- appendFilter : {
- to : '',
- type : '',
- 'text' : {
- template : '<input class="form-control" type="text"/>'
- },
- 'checkbox' : {
- template : '<div class="checkbox"><label><input type="checkbox"/>{label}</label></div>'
- },
- 'radio' : {
- addBlank : true,
- blankLabel : 'all',
- blankValue : '',
- template : '<div class="radio"><label><input type="radio""/>{label}</label></div>'
- },
- 'select' : {
- addBlank : true,
- blankLabel : '',
- blankValue : '',
- template : '<select class="form-control"/>'
- }
- },
- filterFieldTemplate : '<div><label>FILTER:</label><input type="text" class="form-control"/></div>'
- },
API
API オブジェクトを使用し、下記メソッドを実行できます。
DEMO
- // プラグイン適用要素の独自データ属性(data-ex-table-filter)を取得する
- getDataParam : function(){
-
- // プラグイン適用要素を取得する
- getTarget : function(){
-
- // フィルタリング中のフィルタを取得する
- getCurrentFilter : function(){
-
- // フィルタリング中のフィルタの値を取得する
- getCurrentFilterVal : function(){
-
- // フィルタリング中のフィルタの値を数値変換して取得する
- getCurrentFilterNum : function(){
-
- // フィルタリング中の TR 要素を取得する
- getCurrentRow : function(){
-
- // フィルタリング中の TH/TD 要素を取得する
- getCurrentCell : function(index){
-
- // フィルタリング中の TH/TD 要素の値を取得する
- getCurrentCellVal : function(index){
-
- // フィルタリング中の TH/TD 要素の値を数値変換して取得する
- getCurrentCellNum : function(index){
-
- // フィルタリング中の行の表示状態を取得する
- isShowCurrentRow : function(){
-
- // 各カラムのフィルタ条件を配列又は JSON 形式でまとめて設定する
- setFilters : function(filters, config){
-
- // 特定のカラムのフィルタ条件を設定する
- setFilter : function(index, filter, config){
-
- // フィルタリングを実行する
- filtering : function(){
API オブジェクトの取得方法
API オブジェクトは以下の方法で取得することができます。
コールバック関数内で取得
DEMO
- $(target).exTableFilter({
- callback : function(api){
- api
- }
- });
data() メソッドで取得
DEMO
- var api = $(target).exTableFilter().data($.plugin.id);
API パラメータを指定して取得
DEMO
- var api = $(target).exTableFilter({api:true});
ダウンロード
こちらからどうぞ。